【ベストコレクション】 画像 アップロード フォーム 358193-Django 画像 アップロード フォーム
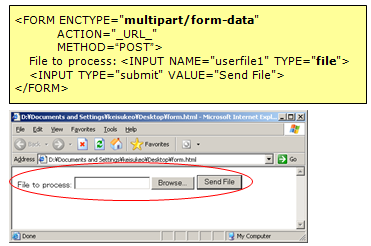
まずはFREEプランで一度フォームを作ってみることをオススメする。 ASCIIjp:無料プランもある! 高機能なウェブフォームが簡単に作れる「formrun」 かんばん方式によるお問い合わせ毎のステータスの視認性が高いダッシュボードを備えていることにより アップロードのHTMLフォーム まずはhtmlフォームの表記を解説します。 php部分は次回やります。 formのタグで「input type="file"」を使います。 そしてformにenctype="multipart/formdata"というコマンドを入れます。 ちなみにmethod="get"ではなくmethod="post"でなければなりません。 例 SyntaxHighlighterについて 1画像をアップロード&サーバーに保存 その画像を商品一覧ページに表示したい 手順 この記事では画像アップロード後の処理をメインに書いていきますので、ご了承ください。 誤り等を発見されたら、問い合わせフォームからご連絡いただけると幸いです。

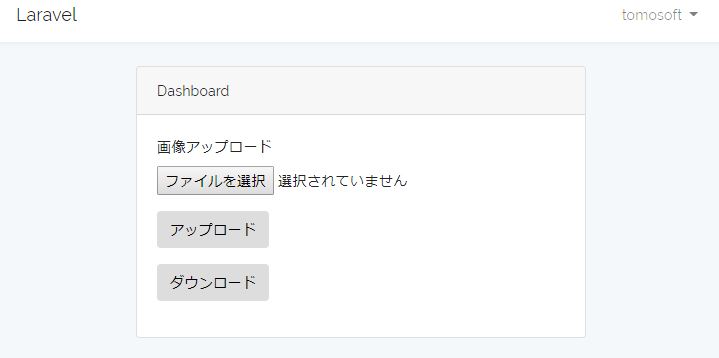
Laravel 5 6でファイルのアップロードとダウンロード Tomosoft
Django 画像 アップロード フォーム
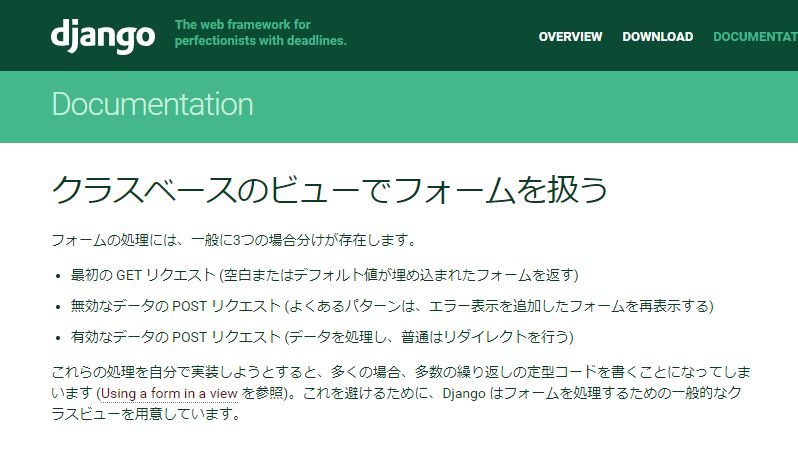
Django 画像 アップロード フォーム- また、画像アップロードの際にリサイズやサニタイズ処理をかけたいことはありませんか? そちらのコードも以下リンク先で紹介しております。 django画像アップロードして保存前にリサイズやサニタイズ処理を実行する方法 Djangoで画像アップロードフォームを作成し、サーバー上に保存してみようと思います。 環境 Windows10 64bit Anaconda3 Python 373 Django22 (adsbygoogle = windowadsbygoogle )push({ google_ad_client "capub", enable_page_level_ads true });



顧客管理システムpriuspro 添付ファイルサービス管理画面サンプル 画像ファイルのアップロード対応メールフォーム
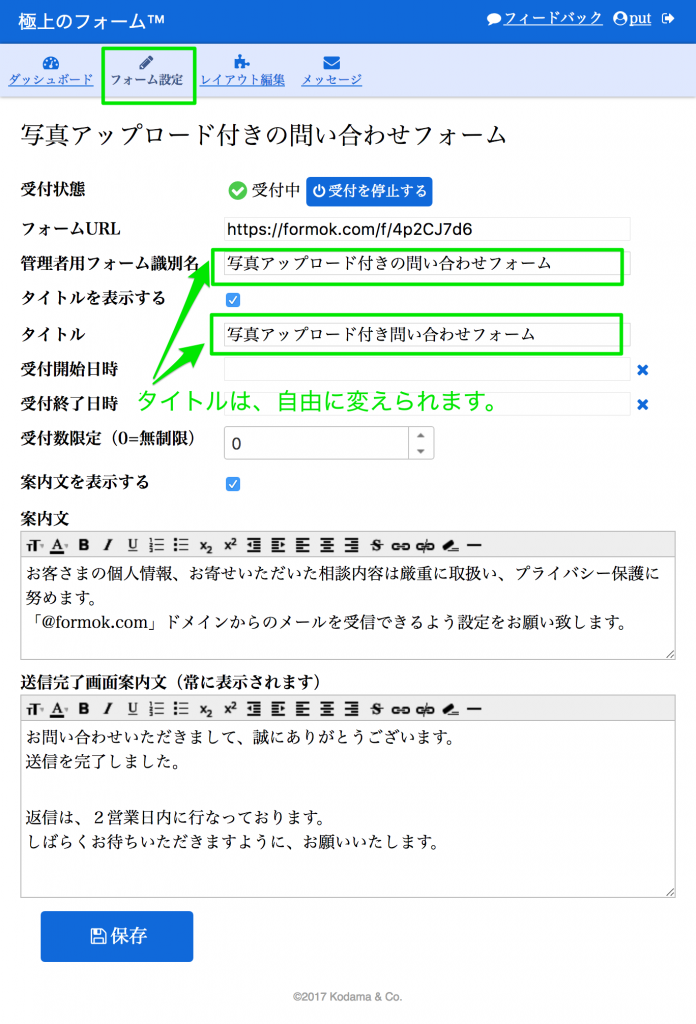
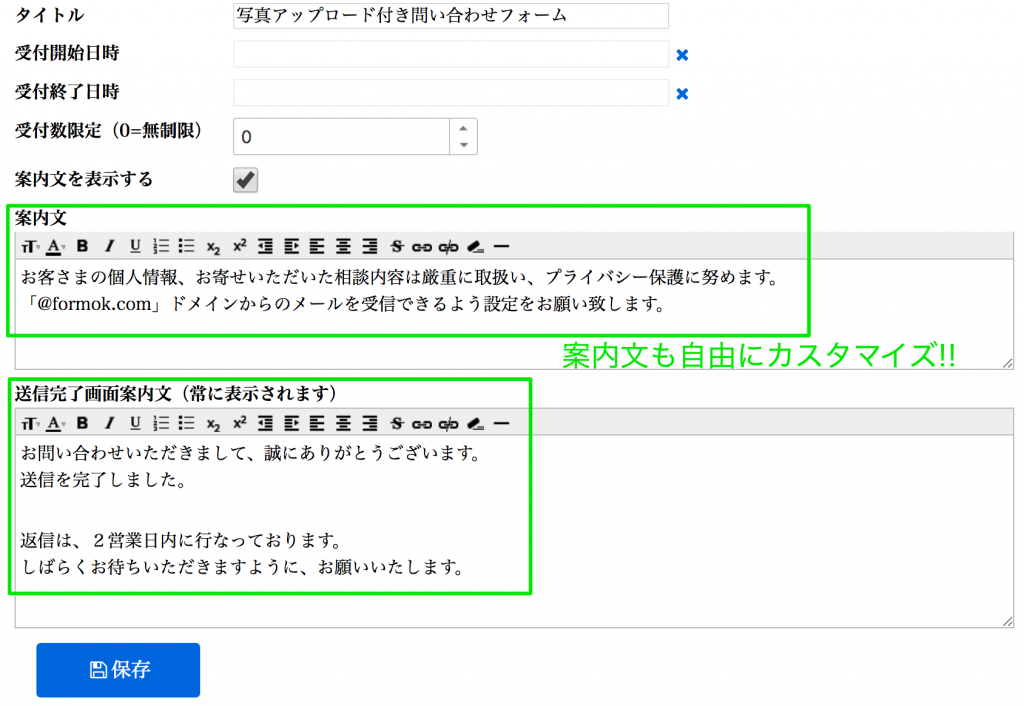
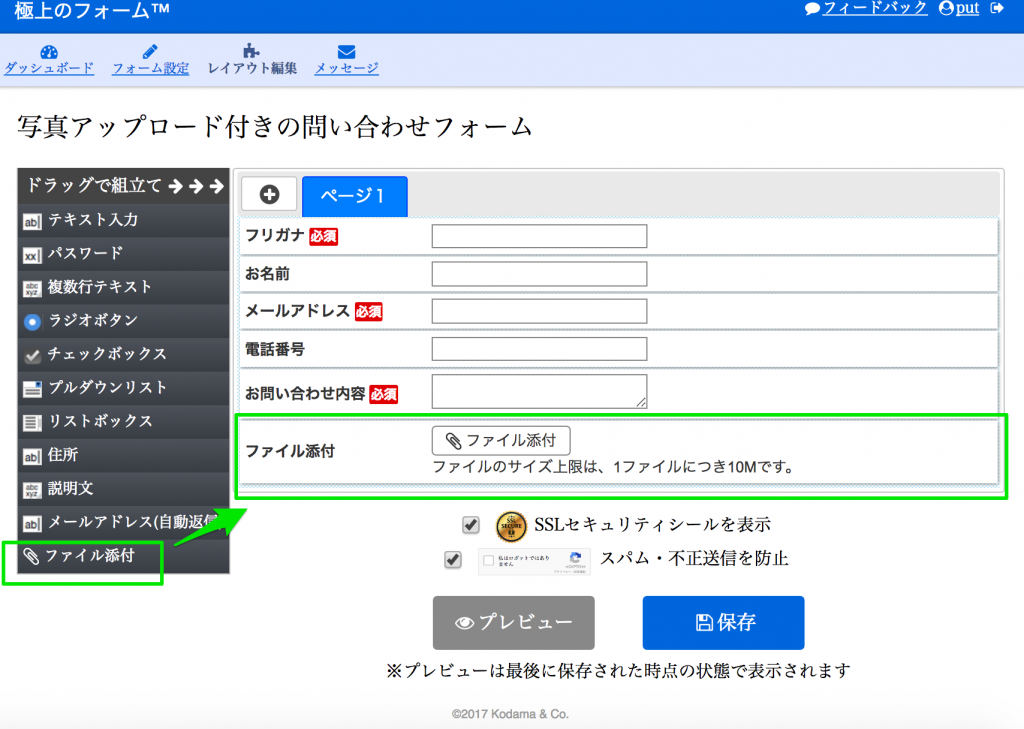
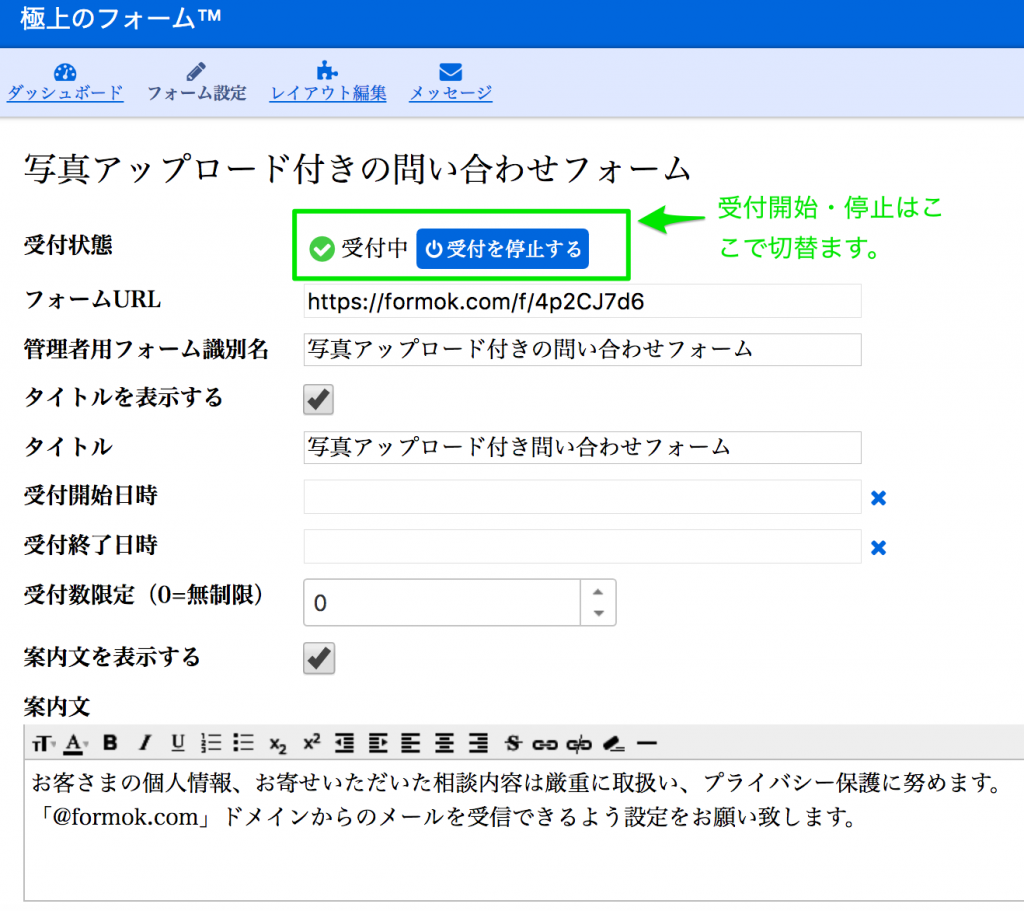
みなさん、こんにちは。第6回となる今回は、phpでの画像ファイルのアップロードについてお話しします。 参考図書である「プログラミングphp」には、画像のアップロードについて、実は1ページ半程度しか載っていません。 ですが業務でwebシステムを開発していると、画像のアップロード フォーム作成はこちらから 写真アップロード付きの問い合わせフォームも手軽に作成! お問い合わせフォームに、画像その他のファイルがアップロードできたらいいのに!!フォームに画像を表示できます。 ビジネス版であれば、フォームズのサーバに直接、画像ファイルをアップロードすることができます。 フォームの投稿情報を外部サイトへ直接データ送信することができます。 データベースに保存したり、決済システム
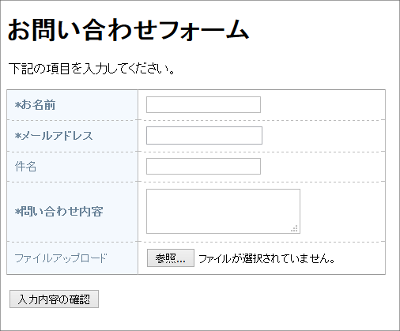
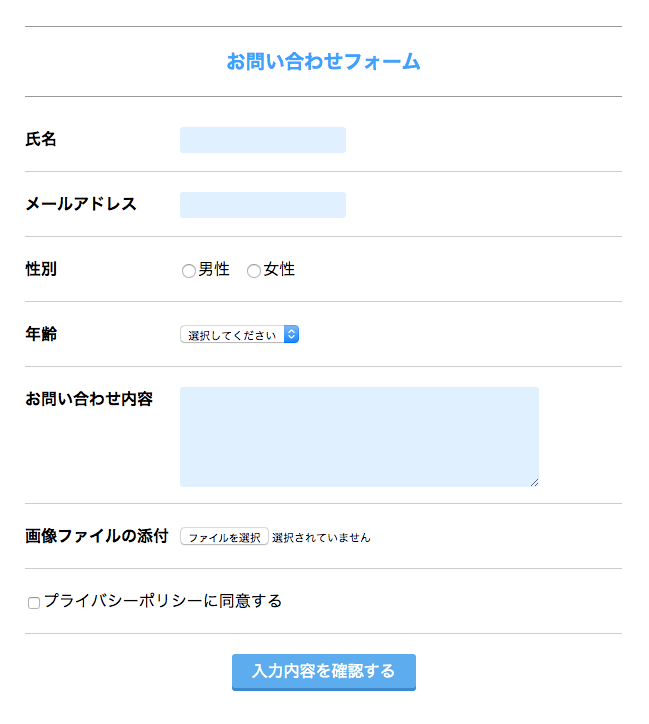
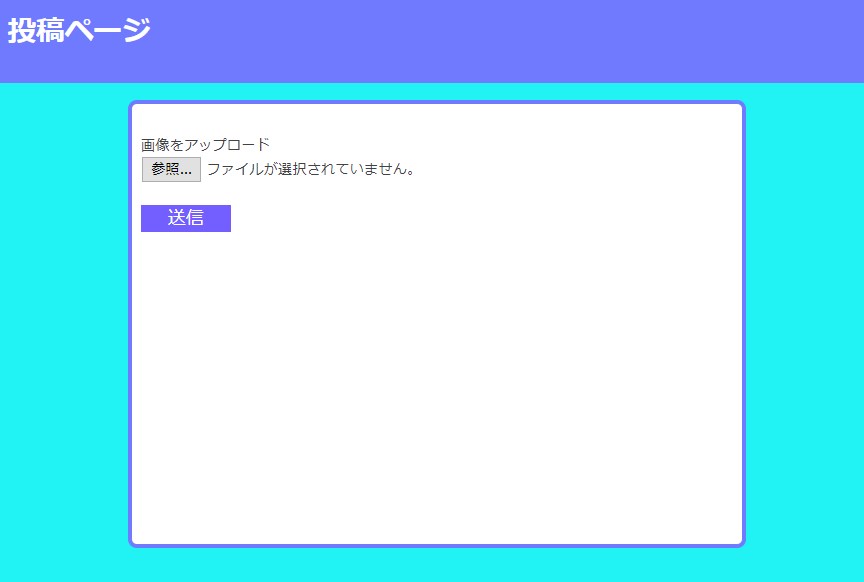
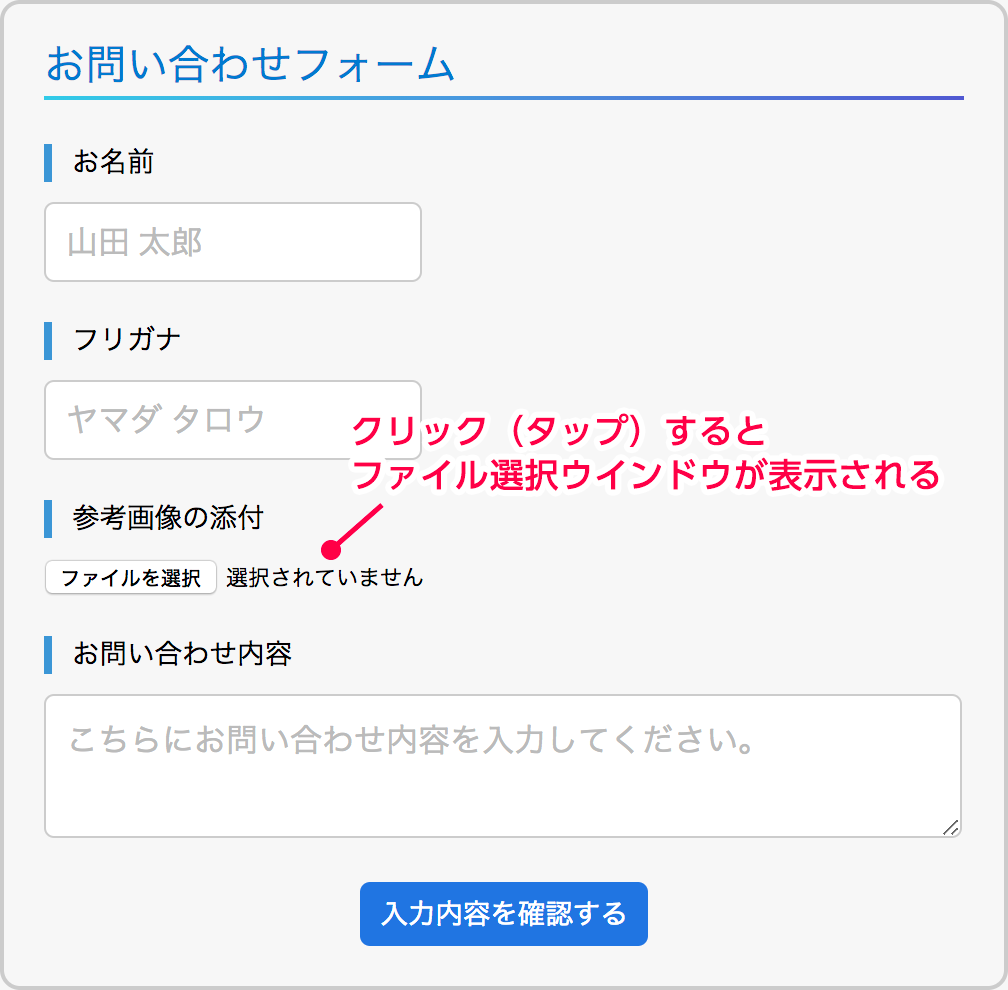
**画像をアップロードできる** webフォーム 必須要件: 画像投稿フォーム;画像データが条件にあっているか確認してください。 5.画像をアップロードする 6.フォーム内容を送信する フォーム内容に間違いがなければ「送信」を押してください まずは入力ページのHTMLから解説していきます。 form要素に enctype属性 を指定しています。 こちらの指定がないとフォームからのファイル送信ができません。 form要素で囲っている中で、「お問い合わせ内容」の下に新しくファイルを選択するためのinput要素を追加しています。 画像
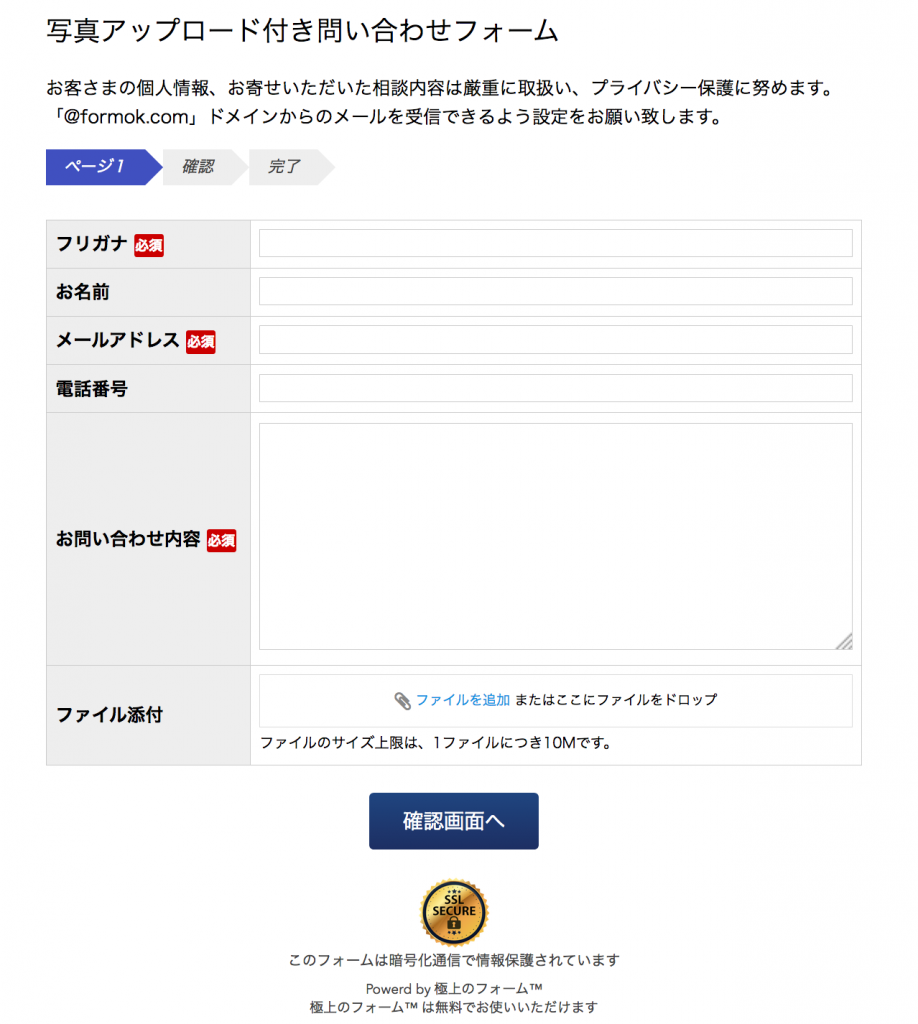
そんなご希望がすぐに叶う、無料フォームがFormOKにはあります! 写真アップロード付きのお問い合わせフォーム を見てみましょう。 写真のみならず、他のファイルもアップロードできますアトリエクチュール 画像アップロードフォーム (コチラは、お申込みを頂きました方専門のフォームです) 写真は、毛色が違って写っている事が多々ございます。 どの写真をお選び頂くかで完成イメージが変わりますので、以下ページの写真についての①事前準備 Anacondaで環境作成 conda create n myapp conda activate myapp Djangoの




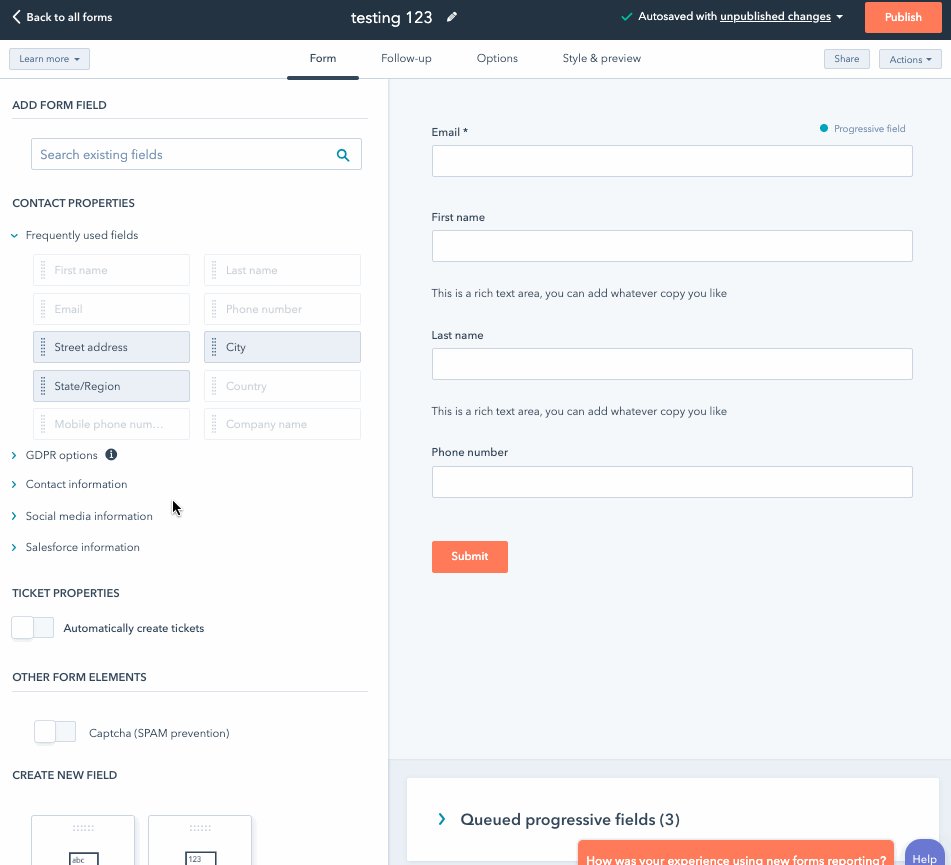
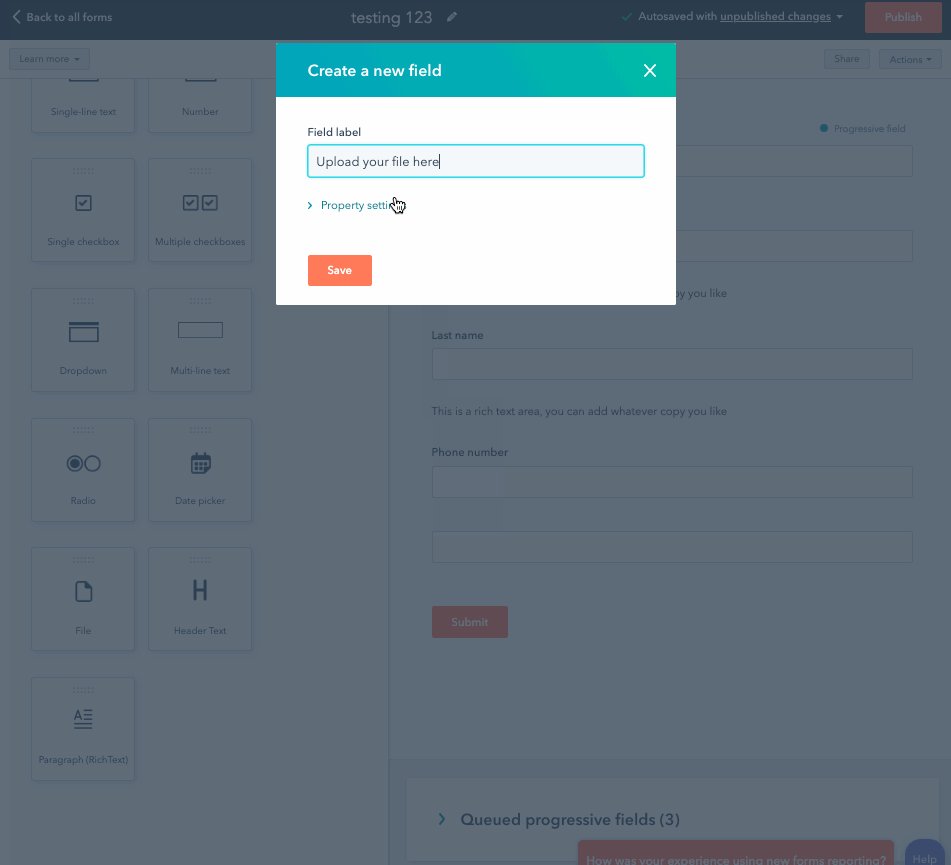
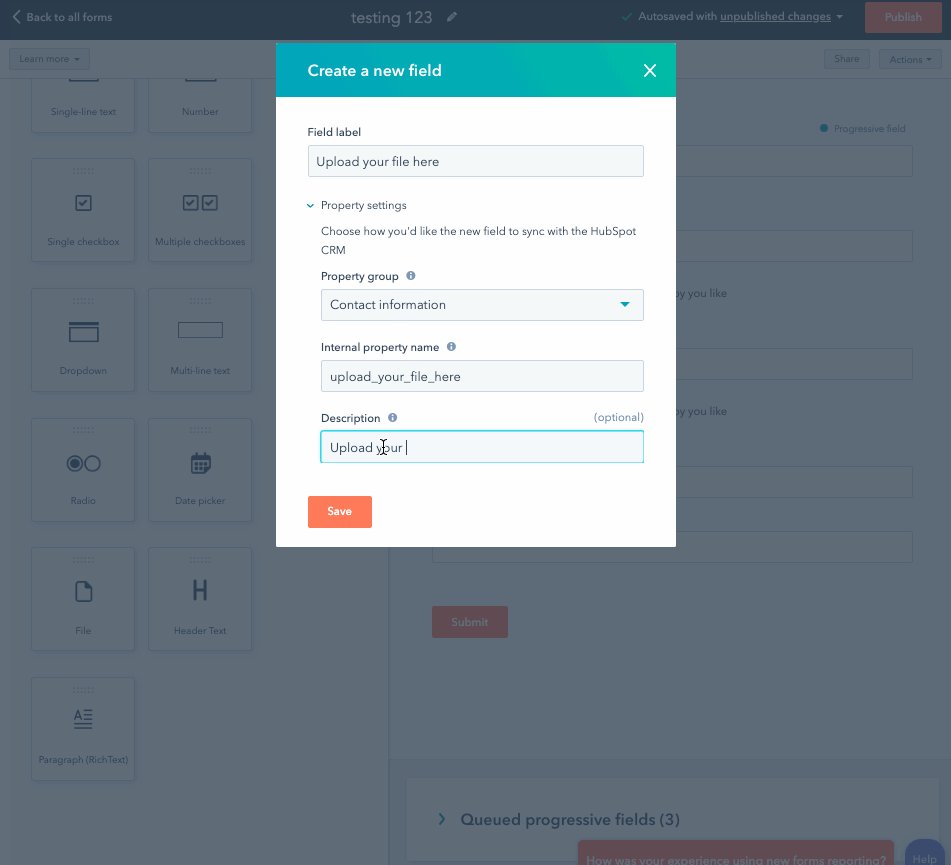
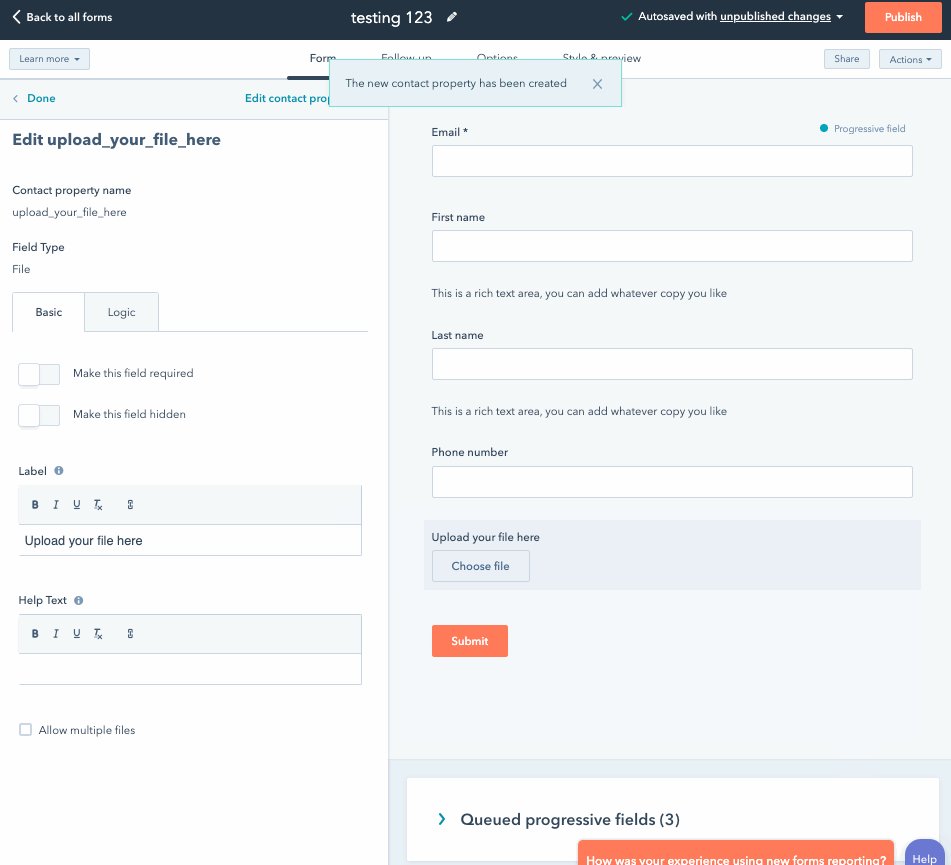
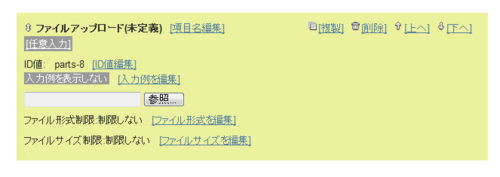
フォームにファイルアップロードフィールドを追加する




ファイルを一つアップロード Form の Target を Iframe にして Php に Javascript を書き出させて元のページにメッセージを表示させる Logical Error
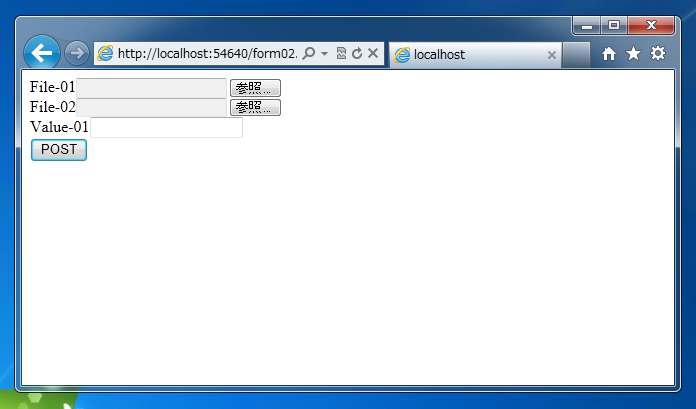
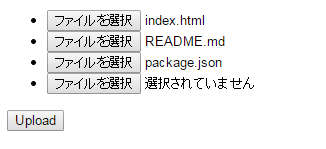
画像最大アップロードサイズ 10mb 画像アップロード項目設置数 画像の保存サイズ オリジナル 画像アップロード枚数 10,000 / 年 マルチアカウント人数 5人 回答結果メール受信人数 5人 回答結果メール受信数 10,000 / 月 phpフォームからサーバー上に画像をアップロードする『かんたんな方法』 PHP PROGRAMMING フォームから画像送信すると、サーバー上に画像データが保存されすプログラム。Cgilibpl を使って画像アップロード処理をする 下のようなフォームを使ってファイルをアップロードする処理をしてみます。 フォームのソースは以下のようになっています。




Google Apps Script Gas Googleフォームでアップロードするファイルのファイル名を変更する方法 便利な世の中を便利に生きる




Php Phpメールフォーム アップロードファイル名が表示されません Teratail
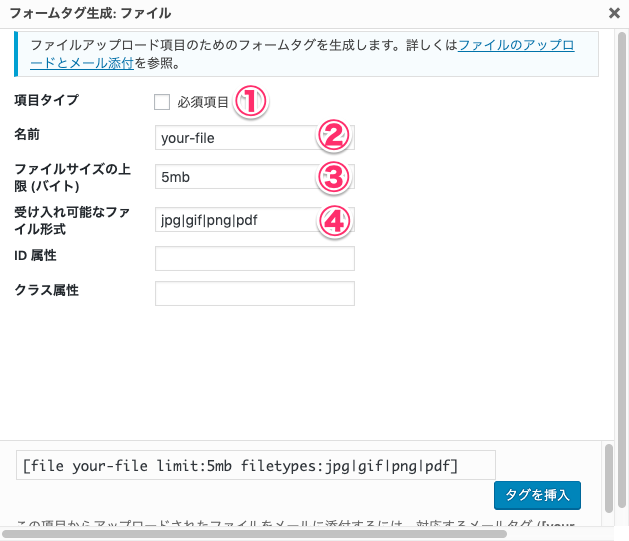
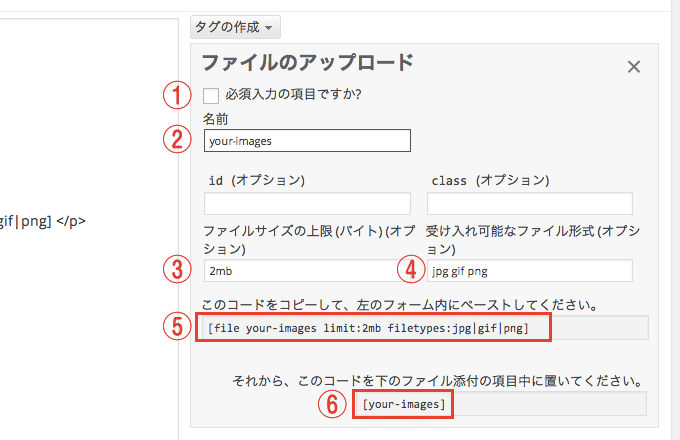
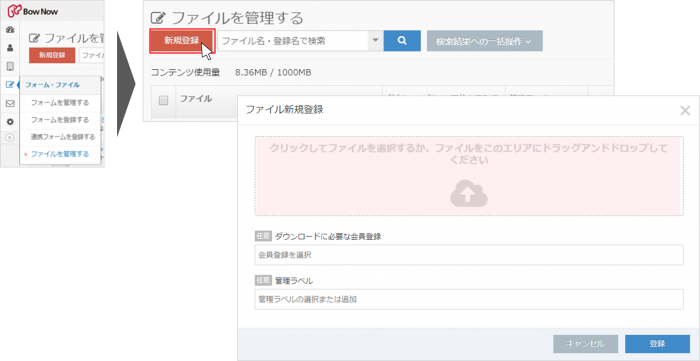
ファイルのアップロードを許可する質問の種類をフォームに追加できます。 ファイルのアップロードに関する質問を追加する Microsoft Forms で、編集するフォームを開きます。 新しい質問を追加 を選択して 質問を追加します。フォームメーラーの有料版(Pro版、Business版)ではファイル添付機能が利用できます。 ファイル添付機能を利用すれば、投稿者に画像やPDFなど、 ファイルのアップロードを行っていただくことが可能です。 ※ファイルの種類は特に制限はございません。ファイルアップロード機能をつけるとログインは強制 まず前提として書いておかなければいけないのは、大抵のフォームは フォーム作成画面からテンプレート選んで進めば作れます ということ。




画像アップロード機能を投稿フォームにつける 初心者のlaravel入門講座 40代からプログラミング




Php フォームからアップロードした画像をメールに添付する方法 株式会社ゲンズ
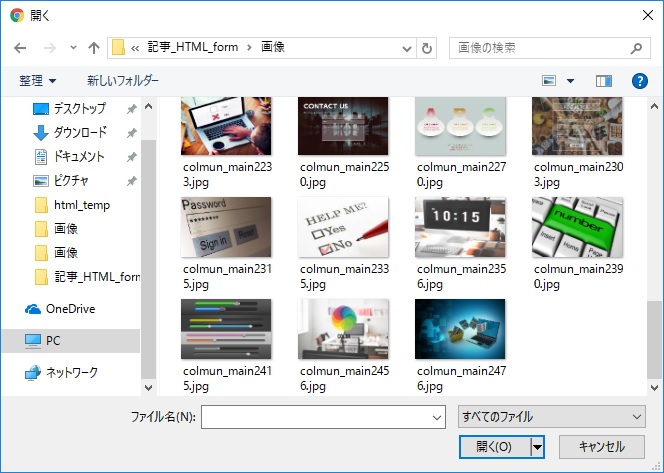
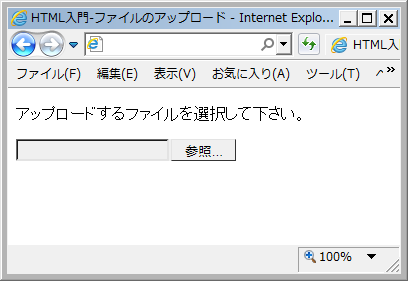
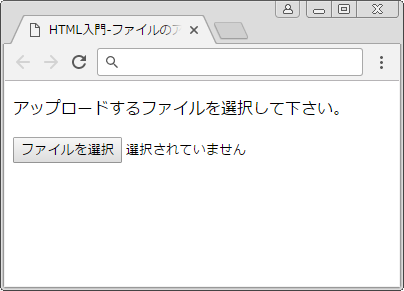
アップロード コンピューターまたはデバイスから画像を追加するには、画像 をアップロード。 ファイルの選択 ボックスアップロード追加する画像を見つけて、開く を選択します。 画像は、タイトルの左側にあるフォーム ヘッダーに表示されます。入力フォームの内容はサーバーへ送信されますが、名前や住所などのテキスト情報だけでなく、画像ファイルや音声ファイルなどを送信するフォームを作成することができます。 タグを使いますが基本の書式は以下の通りとなります。 input001html HTML入門ファイルのアップロード画像アップロードフォームを作成するための基本設定 画像アップロードフォームの各画面設定 動作確認後、ボタン操作により利用者向け公開 各設定の変更、アップロードファイルの閲覧 プログラム (CGIKON's 画像アップロード) システムのメリット




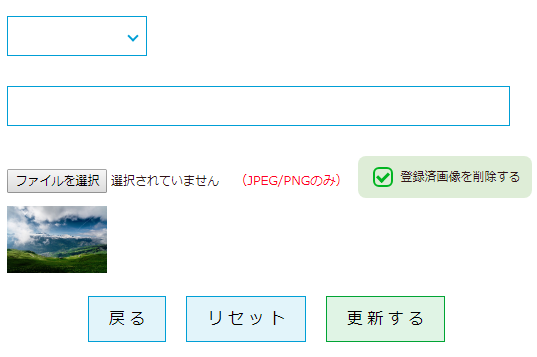
Php フォームから投稿した画像の表示や削除処理




Htmlフォームからのファイルのアップロードを受け取る ファイルアップロードを受け付けるジェネリック ハンドラーの作成 Asp Net プログラミング
無料のカスタマーサポートフォーム・お問い合わせ管理 FormOK(フォームOK) 大容量ファイルの添付も可能。 約10分でかんたん設置。 ビジネスをより効率的にする サポートデスクシステム お問い合わせフォームやお申込みフォームなど、 あらゆるフォーム要素のみを使ったアップロードについては、 こちら で解説しています。 action 属性には、静的なアップロード用の URL アドレスを記述しておきます。 JavaScript が利用できない場合、ここに送信されます。 シンプルなアップロード用のフォーム imgur 最近某掲示板でよく使用されている画像アップロードサイトです。 イメピク 画像専用。10MBまで。 あぷあぷ ~ 携帯・スマホ・PC対応 あぷろだ 画像・動画専用。MBまで対応。 BitSend 保存容量無制限、保存期間は最大14日。




Gluegent Flow活用例 ワークフローの添付ファイルをg Suite上で共有するには 19年版 Gluegent Blog




青山学院大学附置 情報メディアセンター
画像アップロード機能を投稿フォームにつける初心者のLaravel入門講座 手順は次のとおりです。 画像のパスをいれるカラムをテーブルに作成する;フォーム部品を識別するための名前を指定します。 この属性の値は、ファイルデータとセットで送信されることになります。 size="" (入力欄の幅を文字数で指定) 入力欄の横幅を文字数で指定します。 無料フォーム・パーソナルの方は画像アルバムをご利用になれませんので、ご利用のサーバに画像ファイルをアップロードして画像urlの取得してください。 urlを入力したら「横幅」「高さ」を設定してしてください。 画像サイズがフォームより大きい場合



ファイルアップロード機能 Bamboo限定 Web制作のアークウェブ 東京都中央区




公文書アップロード で事業所マイページに公開した公文書が確認できない 台帳 サポートページ
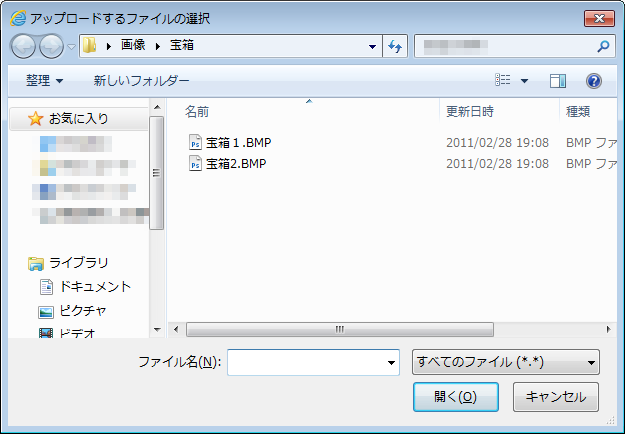
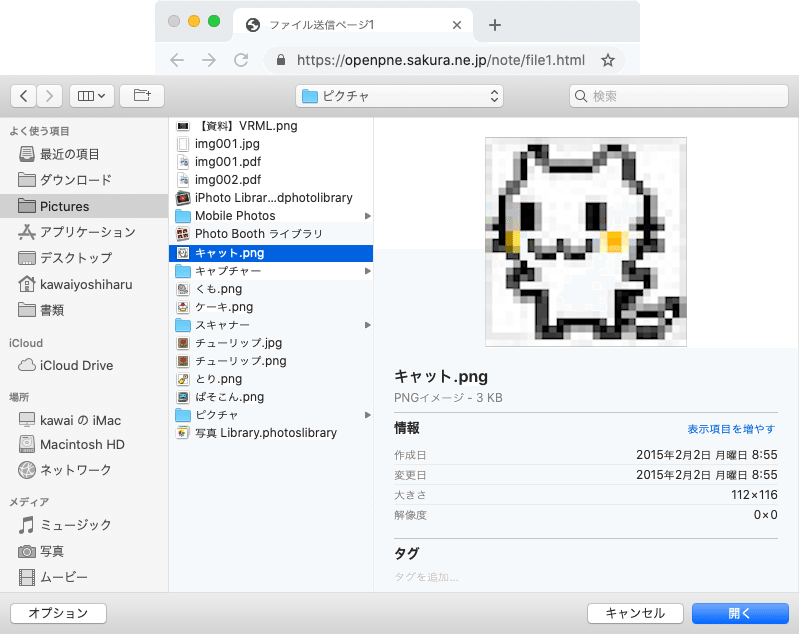
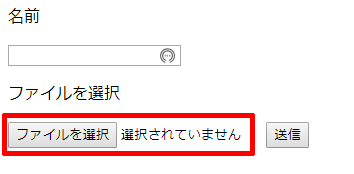
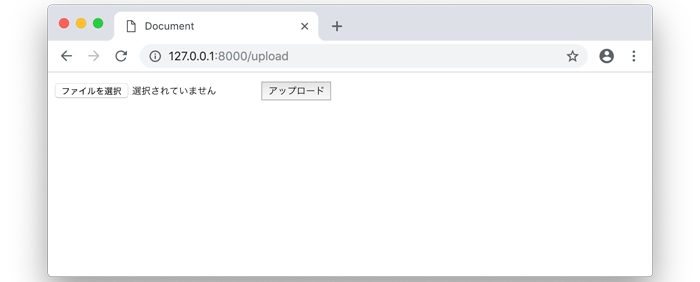
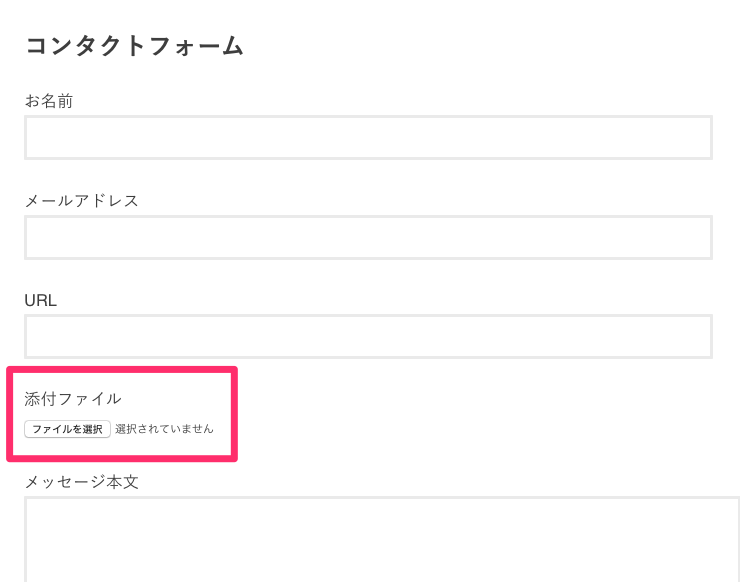
HTMLの はファイルのアップロードボタンを設置するために使います。 Webアプリケーションで画像などのアップロードの仕組みを作るときには欠かせません。 ぜひ基本的な使い方をマスターしましょう。 はIE含めて主要ブラウザすべてで使用できます。 ファイルを選択ボタンをクリックすると、ファイルの選択ウィンドウが開きます フォームに名前と好きな言葉を入れ画像をアップロードしてみよう。 以下のように表示されれば成功だ。 完成 今回は画像アップロードの方法を学んだ。Webサービスを作るにあたってこの画像ファイルアップロードはほぼ毎回出てくる大事な処理だ。 画像をアップロードし表示させる 大まかな流れ フォームから画像を選択 画像ファイルかのチェック DBではなくサーバーのimageディレクトリに画像を保存 DBにはファイル名保存 DBのファイル名を元に画像表示 ファイル構造




サンプルソース有 ファイルのサムネイル表示からアップロードまでやってみよう 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




初心者向け Phpでのファイルのアップロード方法 侍エンジニアブログ
画像アップロードの仕組みを解説 では、どういう仕組みで、画像がアップロードされるのかを見ていきましょう。 まず、formbladephpのフォームの画像アップロードボタン (赤線) にこう書きました。 name="post_img" これがフォルダの名前(name)として指定してあります。 今回は画像を「フォルダに保存して表示」、「そのまま表示」、「DBに保存して表示」 の3パターンをまとめました。 画像をフォルダに保存して表示 formからファイルupして保存する uploadhtml(画像アップロードフ申請フォームの画像アップロード部分で、画像を選択をクリックします。 画像を保存したフォルダーを表示します。 本人確認書類の画像を選び、開くボタンを押します。 申請フォームに画像が保存されている場所とファイル名(パス)が表示されます




マイページ管理 ファイルアップロード カスタマーダイレクト 管理者マニュアル




Djangoで ファイルアップロード Narito Blog
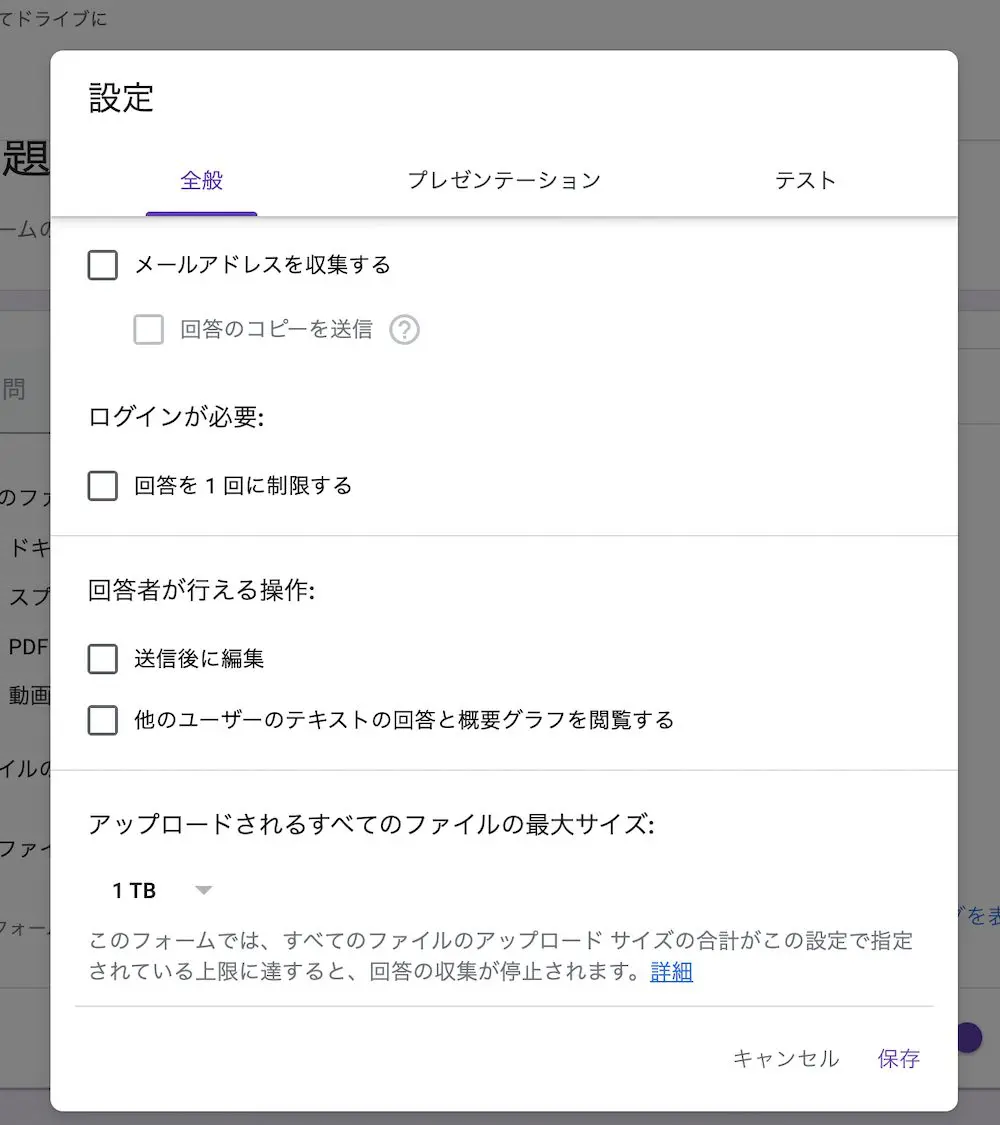
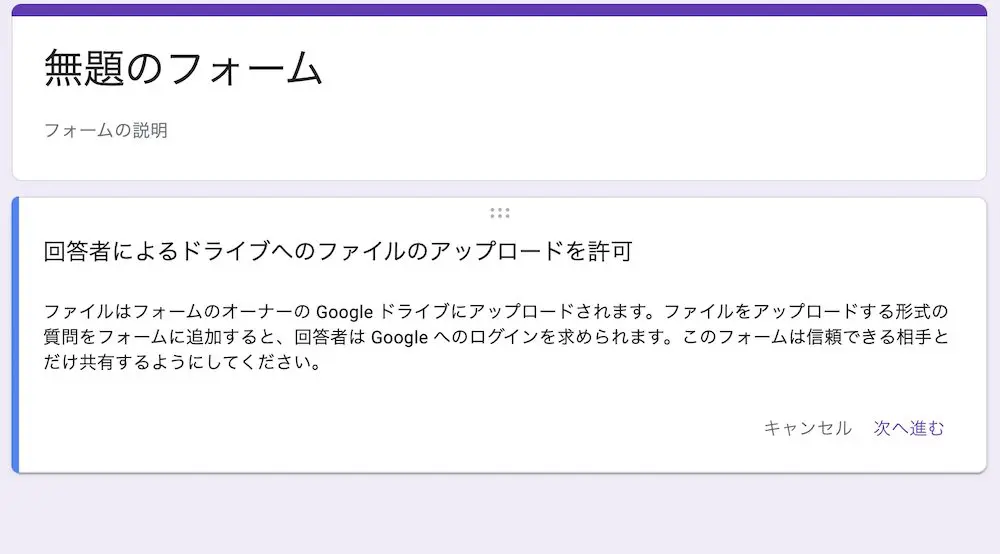
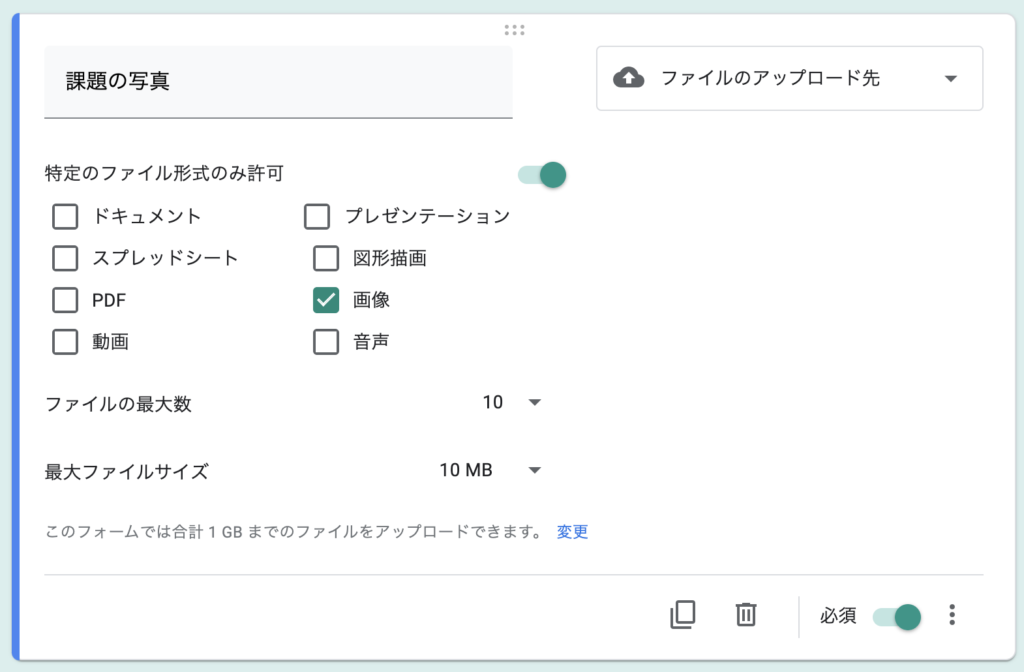
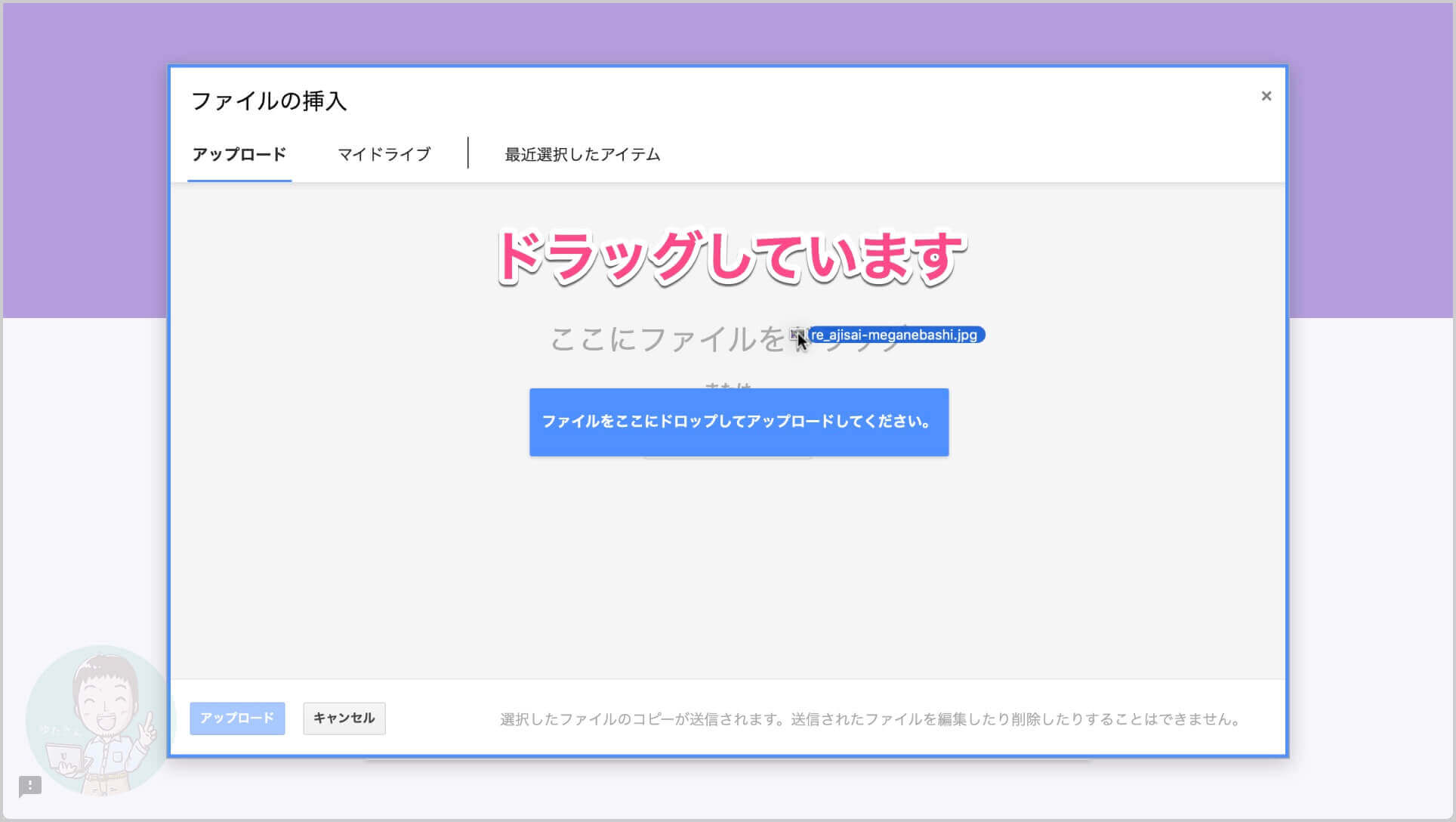
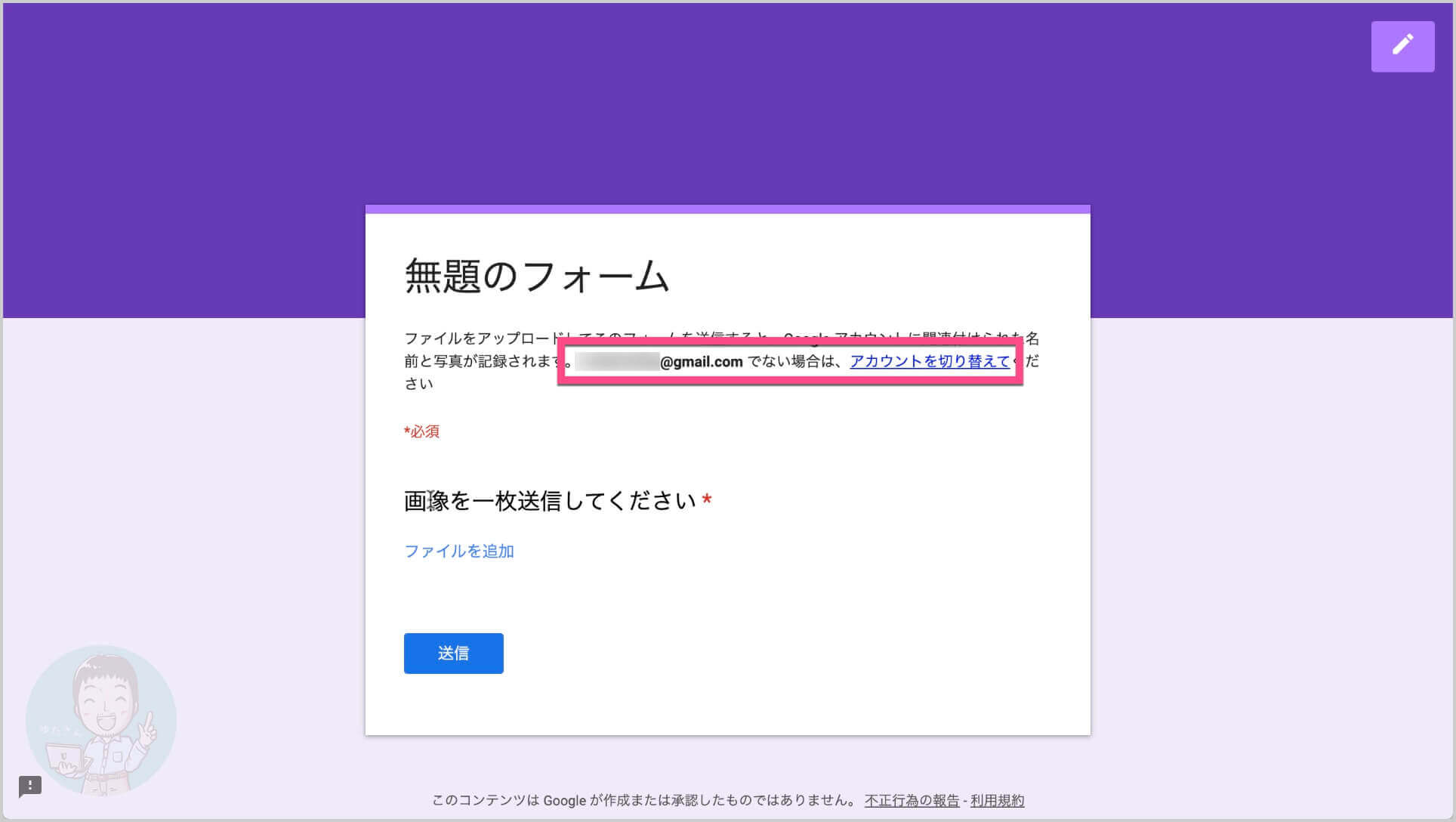
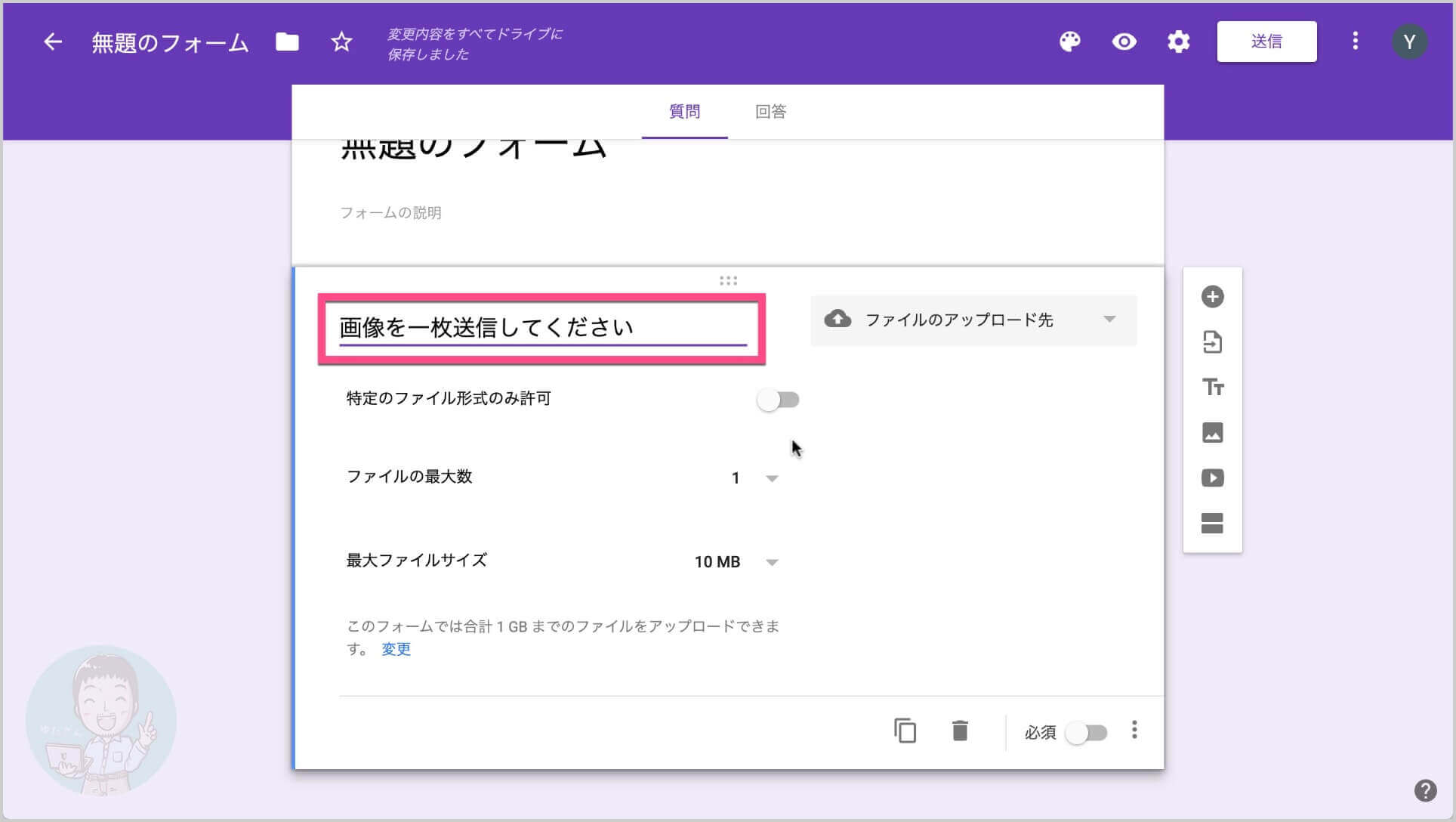
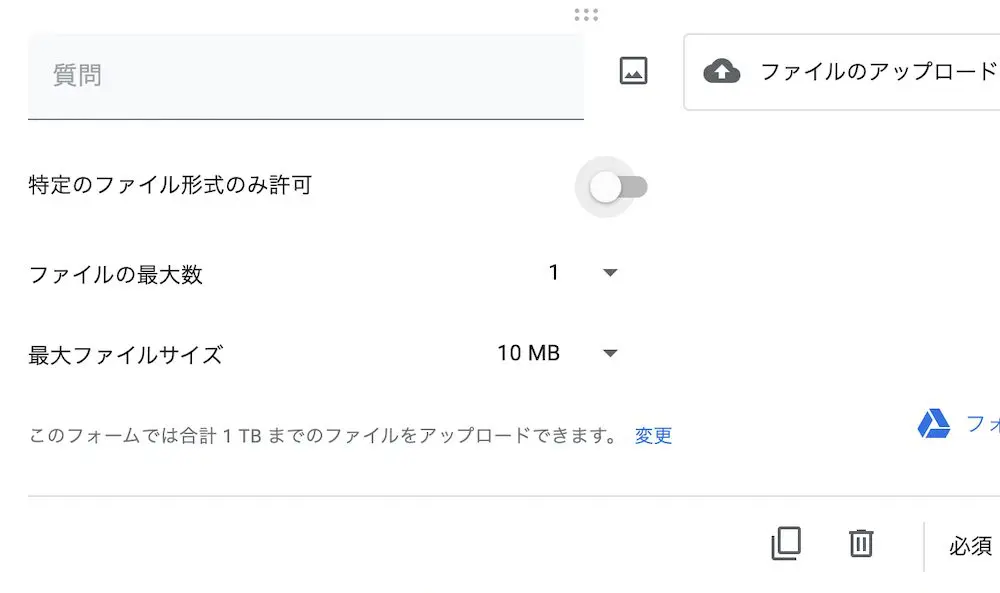
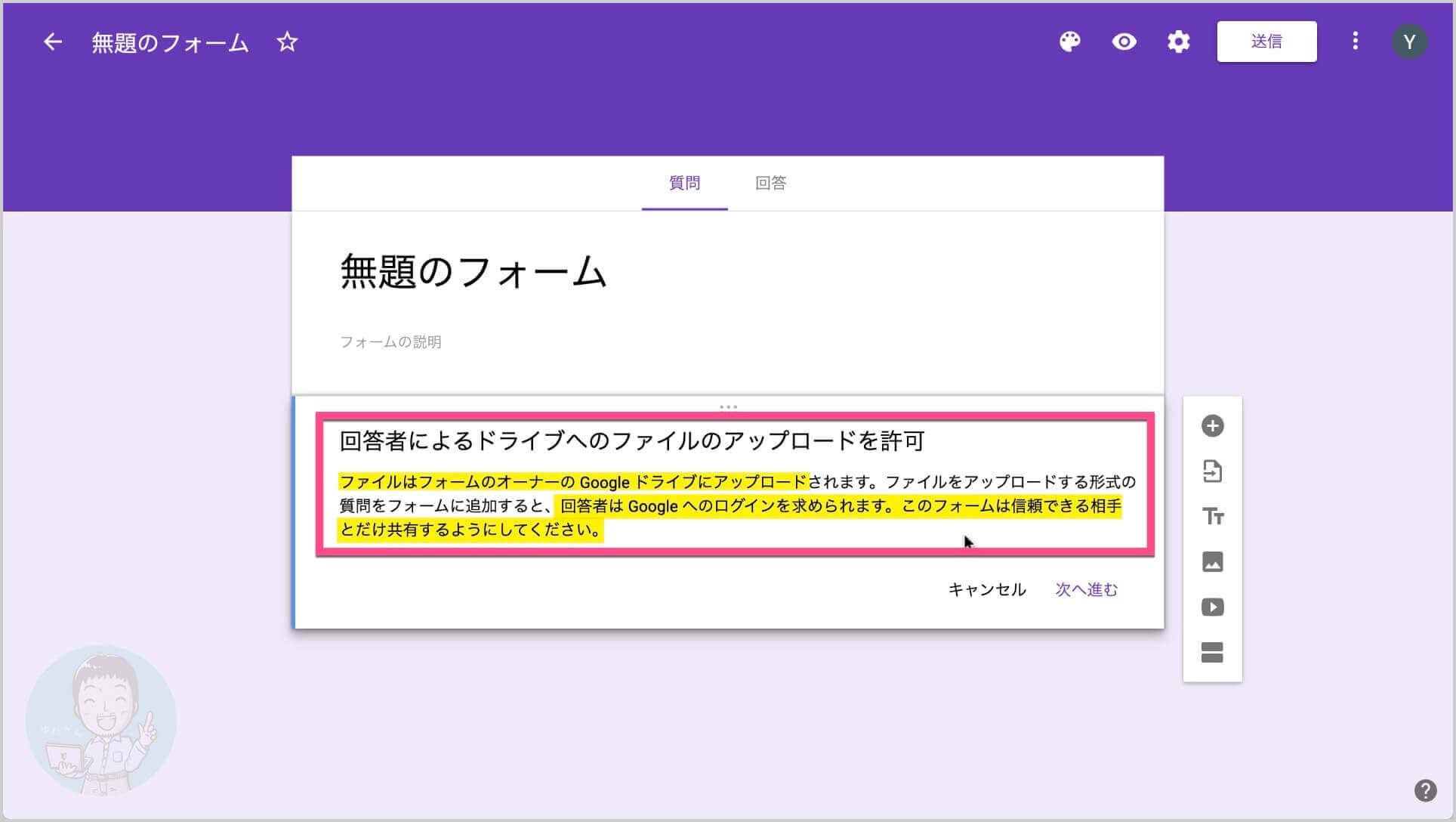
回答者に画像を投稿(アップロード)してもらうための質問タイプ「画像投稿」が設定できます。 投稿画像のダウンロード上限は、1アンケートあたり10GBまでです。 上限を超える可能性がある場合は、アンケート自体を複数に分けるようお願いいたします。 10GBの目安は、写真画像の場合 Googleフォームにて添付画像・写真(ファイル)のアップロード先を選択する Googleフォーム を 開いた状態 から説明します。 すでにある 設問の《ラジオボタン》をクリック します。 《ファイルのアップロード先》を選択 します。 「回答者によるドライブへのファイルアップロードを許可」に対しての注意書きが表示されます。 冒頭に少し説明しましたがアップロード機能 アンケートシステムWEBCAS formulatorは、ユーザーがWebアンケートフォームから任意のファイルをアップロードできる機能を有しています。 ファイルは、画像(jpg、gif、png等)をはじめ、PDF、Word、Excel等を受け付けることが可能です。 Webフォーム作成時に、管理画面からファイルの種類やデータ容量等を制限することができます。 写真投稿




Webフォーム機能 Smoothcontact ホームページ作成 制作サービスbindup



Freoはじめて物語 5 メディア機能を使いこなそう Freoテンプレートギャラリー
React Firebaseでの画像アップロードが分かりづらかったのでまとめておきます。 FirebaseのCloud Storageというサービスを利用して画像を保存します。 Coそんなご希望がすぐに叶う、無料フォームがFormOKにはあります! 写真アップロード付きのお問い合わせフォーム を見てみましょう。 写真のみならず、他のファイルもアップロードできます。 SSLでの暗号化通信ですの




Contact Form 7にドラッグ ドロップで複数ファイルアップロード ゆうきのせかい




Soy Inquiryでアップロードフォームを設置した時 確認メールで画像を確認したい Saitodev Co




回答フォームにファイルアップロード項目を追加する方法 キャリタス Contact サポートサイト




Googleフォームで画像ファイルを添付させる方法を紹介 Aprico




Html フォーム 5 Input要素 8 ファイル送信のための部品 プログラマカレッジ




写真アップロードができるフォーム




Xmlhttprequest でファイルをアップロードする方法 Javascript の基本 Javascript 入門



顧客管理システムpriuspro 添付ファイルサービス管理画面サンプル 画像ファイルのアップロード対応メールフォーム




写真募集フォームの利用例




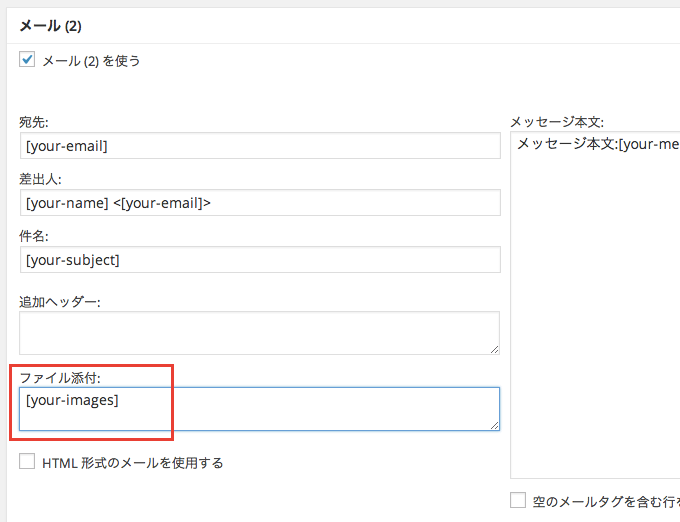
Wordpress お問い合わせフォーム Contact Form7 にファイル添付を追加する Webクリエイターになるための学習




Faq




Wordpress ファイルアップロード メール添付機能をお問い合わせプラグイン Contact Form 7 でカンタン実現 Resound Log




Faq




青山学院大学附置 情報メディアセンター




アンケートフォーム作成サイト Customform




お問い合わせフォームにファイルアップロード 添付する方法 Tayori Blog




フォームベース ファイルアップロードの仕組み Web Db プログラミング徹底解説



Web製作のsumidai Net 追加ボタンでフォームを増やしていく 表の処理



Bootstrapのfileアップロードフォームがダサいから装飾してみた Vdeep




Contact Form 7でファイルをアップロードして添付でメール送信する方法



Asp Net Core Mvc でファイルアップロード




Htmlフォームから画像ファイルをアップロードする方法




フォームにファイルアップロード機能をつける Graycode Phpプログラミング



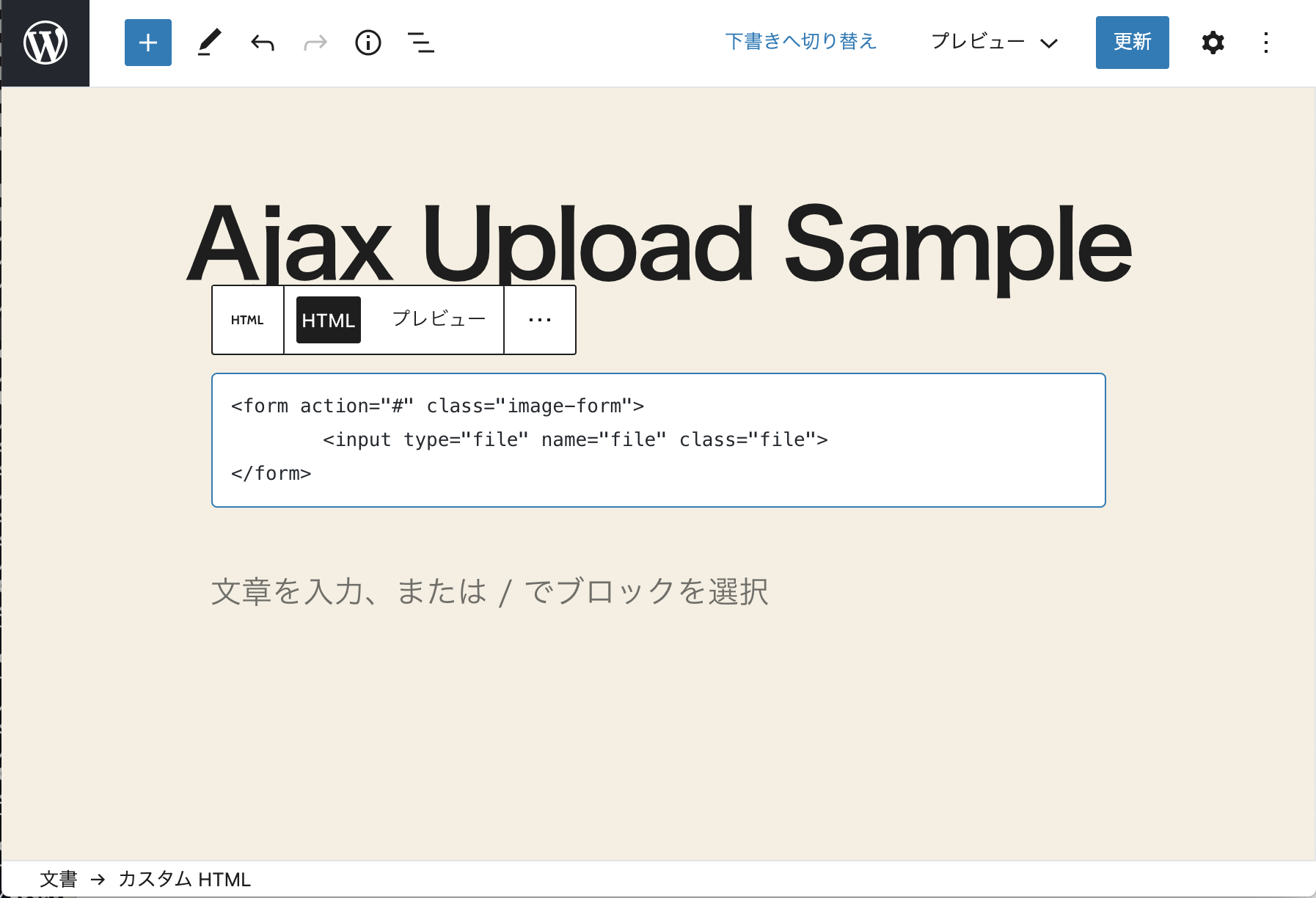
ドラッグ ドロップok Ajaxのファイルアップロードフォームの作り方 Noise Of Web Programming




写真アップロードができるフォーム




Googleフォームに画像添付してもらう方法を詳しく紹介 Formlab




Googleフォームに画像添付してもらう方法を詳しく紹介 Formlab



1




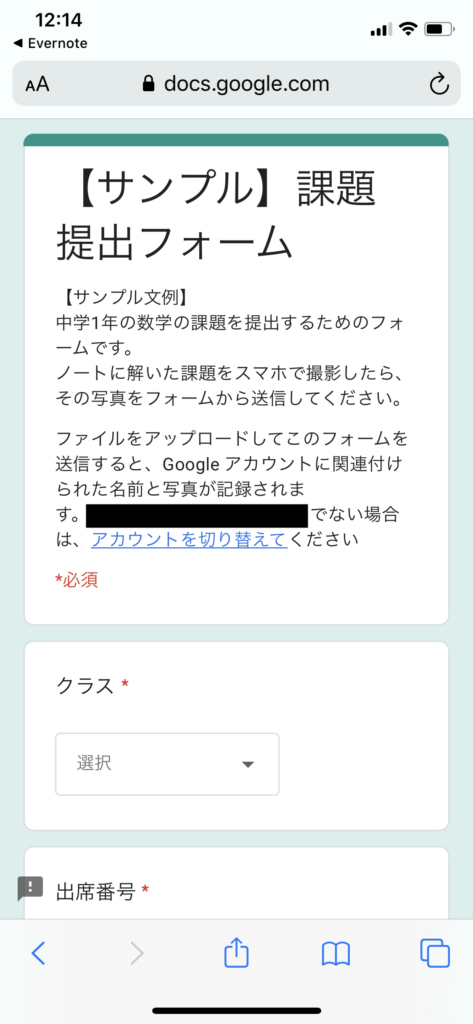
Googleフォーム オンライン授業で生徒の課題を回収する方法 福原将之の科学カフェ



Http Www J U Tokyo Ac Jp Students Wp Content Uploads Sites 5 21 01 Googleform Pdf




Google Formsで画像等ファイルをアップロードする Bye Bye Moore




写真アップロードができるフォーム




Laravel 5 6でファイルのアップロードとダウンロード Tomosoft




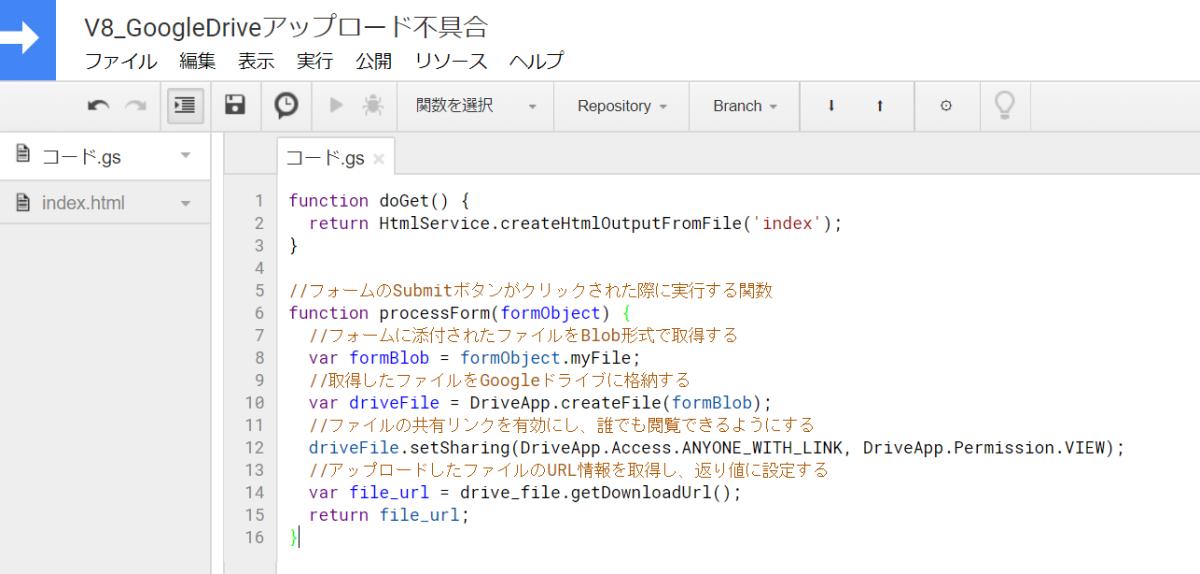
Google Apps Scriptのv8でgoogleドライブへのフォーム経由ファイルアップロードに不具合 Autoworker Google Apps Script Gas とsikuliで始める業務改善入門



指定されたgoogle Formにファイルを添付しようとしたのですが 選択したファイルはアップロードできませんなどと表示され 添付できませんでした 解決方法をご存知でしょうか Quora




作品アップロード Startupjr Award21




簡単なヒント サイト上で訪問者にファイルを送信してもらうには Webnode ブログ




Input Type File タグでファイルアップロードボタンを作成する サービス プロエンジニア




Wp Contact Form 7 でファイルをアップロード してメール添付する方法 Wordpressプラグイン Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



Htmlサンプル フォームにファイルをドラッグアンドドロップする Indite




画像添付ファイルアップロード対応メールフォーム Priuspro 携帯 スマホ対応




Googleフォームに画像を添付してもらう方法 ファイルアップロード




超便利 Wordpressでファイルアップロードをajaxでやる方法 を Javascript ビギナーがやってみた Unofficial Web Site Tokyo




Googleフォームに画像を添付してもらう方法 ファイルアップロード




Wp Contact Form 7 でファイルをアップロード してメール添付する方法 Wordpressプラグイン Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Googleフォーム オンライン授業で生徒の課題を回収する方法 福原将之の科学カフェ




画像ファイルのアップロード Html Phpのみ 川井義治 Note




ファイル アップロード フォームコントロール




神戸市 ナカナカ 愛アイ 踊ってみた動画 応募フォーム




フォームで選択した画像などのファイルをピュアphpでアップロードする方法 むねひろ プログラマー




アップロード機能 アンケート フォーム作成システムwebcas Formulator




Phpを用いた入力フォームの ファイルアップロードサイズ制限 にまつわる覚書 Qiita




初心者向け フォームを利用したファイルアップロードの実装




お問い合わせフォームにファイルアップロード 添付する方法 Tayori Blog



写真やイラストを表示させよう Jugem 管理者ページ マニュアル




写真アップロードができるフォーム




Googleフォームに画像を添付してもらう方法 ファイルアップロード




フォーム Pippasacフォームにファイルアップロード機能がつきました ホームページ制作cms Pippasac ピッパサック



Bootstrapのfileアップロードフォームがダサいから装飾してみた Vdeep




Js Jquery フォームから複数のファイルをアップロード 入力欄の動的追加 Php Archive




Laravelでファイルをアップロードする方法を詳細解説 アールエフェクト




回答フォームにファイルアップロード項目を追加する方法 キャリタス Contact サポートサイト




ファイルをアップロードする 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト




Faq




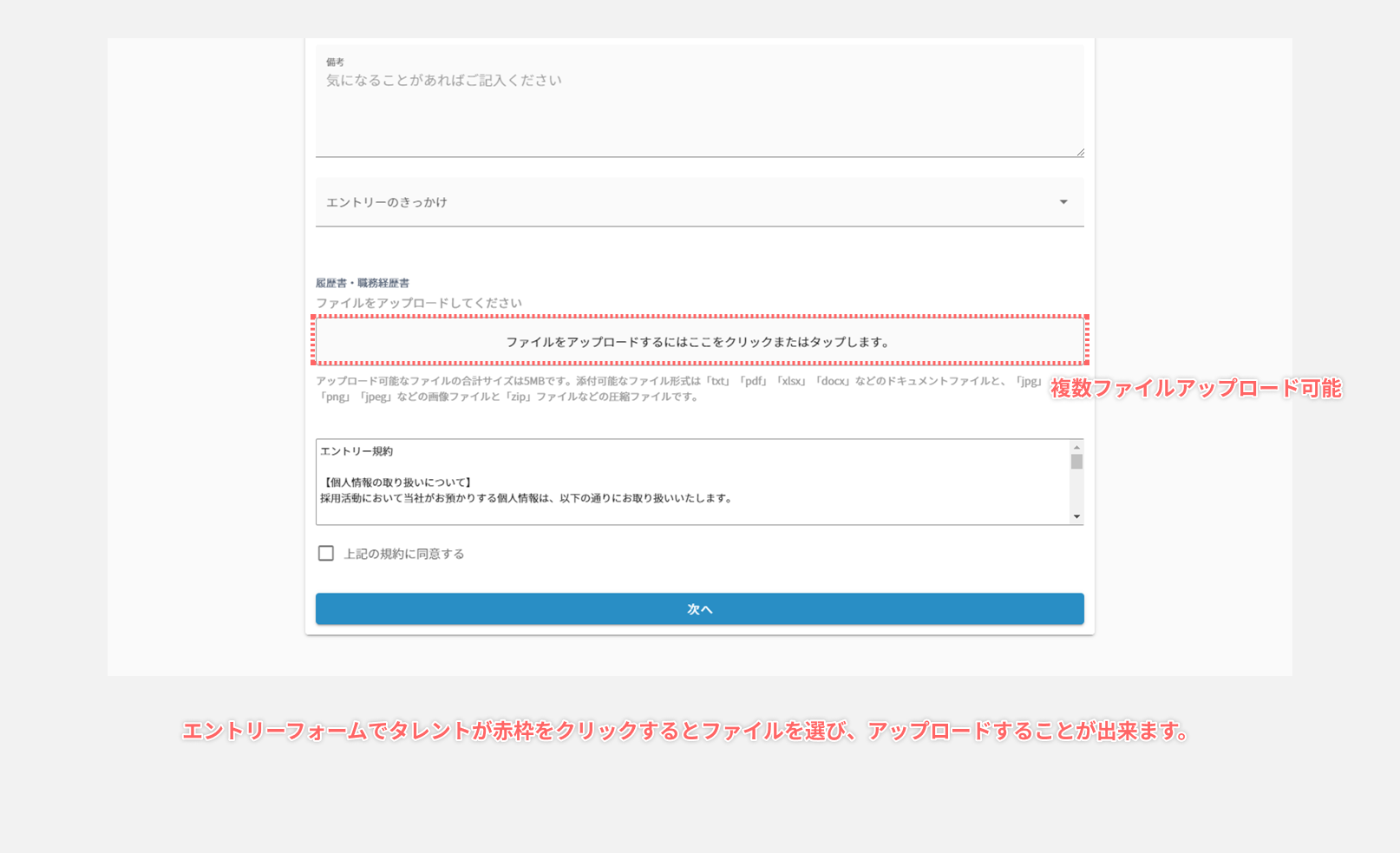
新機能 エントリーフォームに機能追加 さらにメッセージ機能にファイル添付機能を追加




Googleフォームに画像を添付してもらう方法 ファイルアップロード




Googleフォームに画像添付してもらう方法を詳しく紹介 Formlab




Input Type File タグでファイルアップロードボタンを作成する サービス プロエンジニア




Laravelで画像 動画などのファイルをアップロードする簡単な方法 ネビ活 ネットビジネス生活




Googleフォームに画像を添付してもらう方法 ファイルアップロード




Googleフォームの使い方 作り方 アンケート回答記録をスプレッドシートで ボクシルマガジン




ファイル添付ができる Web フォームを簡単に作成する方法 Questetra Bpm Suite




Djangoでファイルをアップロードする方法 クラスベースview 知的好奇心



Gas Sites サイトにファイルをアップロードするには 逆引きgoogle Apps Script



Php 画像あっぷろーど Qiita



3



Google Formのファイルアップロードとgas Qiita




認証ファイル設定方法




Contact Form 7でファイルをアップロードして添付でメール送信する方法




ファイルアップロードパーツ 高機能フォームプラグインa Formドキュメント Web制作のアークウェブ




ファイルをアップロードするためのフォームを作る Graycode Html Css




写真アップロードができるフォーム



ファイルのアップロード Php Labo




Google Formsで画像等ファイルをアップロードする Bye Bye Moore




コメント
コメントを投稿