上 マウスオーバー 画像 切り替え 809677-Jquery サムネイル マウスオーバー 画像 切り替え
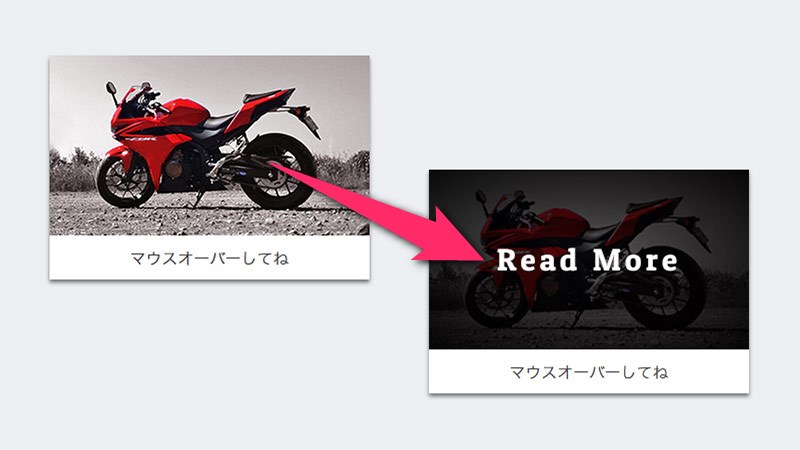
Sep 24, 18 · ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここでは単純に同じサイズの2つの写真を用意して、それをimgタグとして切り替えするMar 08, 21 · マウスオーバーで画像を切り替える? またまたわからない用語が出てきました(笑) マウスカーソルを合わせると画像が切り替わるってことです。 下の画像にマウスのカーソルを合わせてみてください。Nov 19, · マウスオーバー(ホバー)時に画像を切り替えるjQueryプラグイン「hoverimagejs」の紹介です。 ロールオーバーイメージとも呼ばれていますが、グローバルナビゲーションなどでよく利用される定番のアレです。 1.デモ DEMO 2.設置方法 準備
第1回 Jqueryを使わずにcssでエフェクトありのロールオーバーを作ってみよう Web Labo
Jquery サムネイル マウスオーバー 画像 切り替え
Jquery サムネイル マウスオーバー 画像 切り替え-Sep 02, 16 · 画像をマウスオーバーしたときに画像が切り替わるギミックをjQueryで作ってみます。特にグローバルナビゲーションで使うことが多いやつです。 まずは通常時の画像とホバー時の画像を用意します。 画像名には "xxxx_offpng" 、 "xxxx_onpng"Mar 18, · 「マウスホオーバーした時に画像を切り替える方法が知りたい」「jQueryのhoverメソッドを使ってみたい」という方のお悩みを解決する記事です。hoverメソッドでimgタグのsrc属性の値を切り替える方法を紹介します。




マウスオーバーとオーバーレイのポップアップウィンドウ ここつぶ
May , 14 · サムネイルのマウスオーバーでメイン画像を切り替えメッセージ表示 jquerytgImageChangeV21js このページはブログ『Wataame Frog』の「jQueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた」という記事のサンプルです。Oct 15, 12 · jQueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた タイトルだけでは分かりにくいですが、ECサイトの詳細画面などでよくあるタイプのものです。 いつもの様に勉強がてら作ってみましたがOct 13, 19 · Sample3では、off画像の前にbefore()を使って、styleでopacity 0を指定したon画像を追加します。そして、animate()でふわっと切り替えます。 See the Pen jQuery hover img change by grit on CodePen 以上、マウスオーバー時に画像を切り替える方法でした。
Feb 08, · マウスカーソルが外れた場合は、最初にimgタグのsrcに指定された値を戻すことで画像の切り替えを実現しています。 下記は一部を置き換える方法で実装したロールオーバーになります。Javascript 表示 マウス オーバー 画像 切り替え 別 の 場所 要素にカーソルを合わせながらマウスオーバーが複数回実行される (3)Dec 25, 17 · マウスオーバー時に画像を切り替えます。 画像にマウスポインタを当ててみて下さい。 上のサンプルのソースコードは次の通りです。
画像にマウスを合わせると、別の画像に切り替わる方法 をお伝えします。 この方法は、「お申し込みはこちら」などのバナーを使うときに、とても効果的です。 画像にマウスを合わせて、別の画像に切り替われば(画像の色が変われば)、 「この画像はリンクだ」 ということが、分かりやすくなるからです。 バナーでこの方法を使うと、クリック率が高くなるのJun 19, 13 · ヘッダー↓にあるの画像が並んでいるエリアを確認してもらうと、マウスオーバーで画像が切り替わる仕組みになっていますね。 ネットショップ等ではよく見かける表示方法だとは思いますが、インパクトがありお客さんの目を引く効果的なエリアになってますね。Apr 13, 18 · 通常時・オーバー時共に背景画像として設定しているため、印刷時にデフォルトの設定だと画像が表示されない 手法3CSS(マウスオーバーでimg非表示) 通常時の画像をimgで設置し、マウスオーバー時の画像を背景画像で指定します。




Jquery画像の切り替え ロールオーバーの設定 Mk Design Mkデザイン



Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 Webopixel
Nov 10, · jQueryを使って、投稿した複数枚画像をマウスオーバーして表示を切り替えていく実装をやりたいと思います。 (投稿するのは自分自身の実装を記録として残すための意味でもあります) 完成イメージ 環境 MacOS ruby 265 Ruby on Rails 600 前提条件Step98 サムネイル画像にマウスカーソルを合わせて拡大画像を表示してみましょう その2 画像にカーソルを合わせると別の場所の画像が変わるサンプルです。(documentimagessrc、onmouseover)Nov 08, 14 · ネットショップ運営の気になる備忘録 7 users 12 pockets CSS マウスオーバー 画像切り替え ではマウスオーバー時に画像を切り替える方法としてCSSとjavascriptの2つを紹介しました。 それに関連する内容になりますが、マウスオーバー時に切り替わる画像を




タブメニュー コンテンツをフェードインで表示 Web制作 活用事例 サンプル




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ
にして表示させるという方法です。 よくありがちな間違いとして、 display none;Css/htmlでホバー上の画像を変更する (14) 私はこの問題を抱えていますが、マウスを置いたときに別のイメージを表示するようにイメージを設定しても、最初のイメージはまだ表示され、新しいイメージは高さと幅が変更されず、 私はまだhtml / cssの新機能を使っているので、何か簡単なことをDec 01, 15 · サムネイルの画像名は拡張子の前に _thumb を付けておきます。 ※_thumbという名前のついた画像にマウスオーバー(クリック)したとき、指定要素内の画像を_thumb以外が同名の画像に差し替えています。




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




Jqueryを使って複数の投稿画像をマウスオーバーで切り替え表示する Qiita
Sep 19, 12 · 画像のオンオフ切り替えといったようなマウスオーバーイベントで、簡単に実装できるものをいくつか紹介します。 CSS3やjQueryを使ってちょっと変わった動きを取り入れるサイトも見かけることも多くなりましたが、今回は普段も使用頻度が高いと思う定番Oct 22, 13 · ・ウェブの表示を拡大・縮小したりすると、ブラウザによってマウスオン時の画像の端が、マウスオフ時にも見えてしまうことがある 3.オン用・オフ用の2つの画像を、jQueryで切り替えるDec 29, 19 · 「@mouseover="changeImg"」という記述は、画像にマウスカーソルが重なった時に、changeImg関数を呼ぶという意味です。




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座
Nov 30, · クリックおよびマウスオーバーで画像の切り替えについて、サンプルコードを交え詳しく記載していきたいと思います。「マウスオーバーで画像切り替えをおこなうには?」や「マウスが画像から外れた時は?」などの疑問に対して、jQueryの基本的な記述方法を、初心者でも分かりや画像の入れ替えではなく画像を透過する ボタン画像は1枚ですが、マウスオーバー時に透過度を変更することで色を変更する方法がございます。 記述例) img要素にclass名「alpha」を指定しています。Apr 12, 17 · 使用する背景画像です。 このサンプルはマウスオーバーした時にopacity05でロールオーバーさせています。画像を透過させることによって下に指定してある背景画像が表示されて画像が変化しているように見えます。




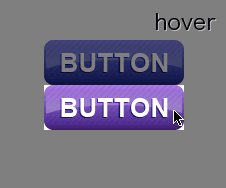
簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ
クリック・タップ の場合 クリックの場合の例です。 スマートフォンの場合、マウスオーバーの概念が無い為、画像の切り替えをスマートフォンにも対応させたい場合等はクリック・タップにするという選択肢が出て来ます。マウスオーバーさせた時に画像を切り替えるのはCSSのhover疑似要素 を使用するのが基本となりますが、フェード演出で切り替えたい場合もありますね。 フェードとは「 ふわっと 」切り替わる演出とお考えください。Oct 29, 14 · マウスオーバーした際に画像を切り替える方法 マウスオーバーした際に画像が切り替わるってどういうこと?と思った方は、以下の画像の上にカーソルを載せてみましょう。 ・・・と、こんな感じでマウスオーバーすることによって、画像を一瞬で




テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法 ネットショップ運営の気になる備忘録




ホバー マウスオーバーでメニューを開く方法 Javascript Jquery
Jun 08, 21 · リンクに関するスタイルシートの技 リンク (Aタグ)をCSSで設定する (背景・下線・大きさなど)サンプル クラスやIDを指定して様々なデザインを併用するサンプル マウスオーバーで画像を切り替える (ロールオーバー)サンプル ボックスにリンクを設定するDec 17, 19 · コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。2D、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。May , 11 · つまり、「onmouseover="thissrc='img/banner_overjpg'"」という記述なら、「ロールオーバーした際に、この場所の画像をbanner_overjpgに置き換える」という意味となります。




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ
マウスオーバー時に画像切り替え 21 JavaScriptで文字(画像)上にマウスポインターをオーバーするともう一つの大きな画像を切り替える、という風にしたくて、以下のようにしましNov 14, 18 · wpfでマウスオーバーしたさいに画像が切り替わるようにしたいのですが方法がわかりません。色を変えることは出来ますが、マウスオーバー時に画像ごと切り替えて行いたいのですが方法がわかりません。Jul 30, 12 · マウスオーバー時のCSSを書いてみよう 「マウスオーバー」とは、要素の上にマウスが乗っかった時の事や、その時に画像や色が切り替わる効果の事 です。今回だったらボタン画像(a要素)にマウスが乗った時に画像を切り替えたいですよね。 asamplebutton




Css マウスオーバーで非表示のコンテンツを表示する Into The Program




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録
マウスオーバーした場所に連動して画像とテキストを入れ替えるjQuery マウスオーバーした要素とは違う別の要素を入れ替えたり、変化させるjQueryの記述はほとんど見掛けなかった為、記事を作成してみました。 言葉で説明しても伝わりにくいので、いうならば下記のようなもののことです。 マウスオーバーするとそれに連動して画像とテキストが入れ換わりましたJun 12, 09 · Q JS or CSSマウスオーバーで画像切り替え 初めまして。 ホームページを作成中なのですが、 メインビジュアル部分の画像表示で悩んでおります。 求めている動作としては以下の通りです。 ・グローバルナビにマウスオーバーすると、Jul 16, 18 · この記事では「 jQuery入門mouseover()の使い方とサンプル例のまとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録
May 23, 18 · 前提・実現したいことCSSのhoverを用いてマウスカーソルが画像A上に来たとき画像Bに切り替えたいのですがどうしたらよろしいでしょうか?Jun , 19 · 画像をマウスオーバーすると、ふわっと画像が切り替わる仕組みです。 これは切り替える画像を opacity 0;Nov 22, 17 · 以下に例として、サムネイル画像にpcではマウスオーバー、タッチデバイスではタッチすると大きな画像と入れ替わるものです。 以下が上記のコードになります。




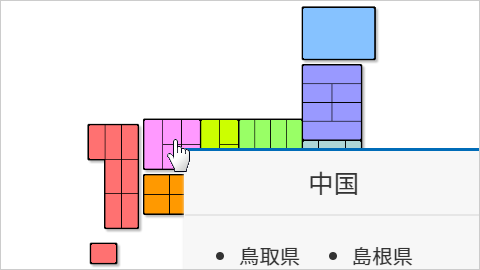
ツールチップ クリッカブルマップをマウスオーバーでマウスに追従 Web制作 活用事例 サンプル




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




タッチデバイスにおけるマウスオーバーの制御 Andp




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




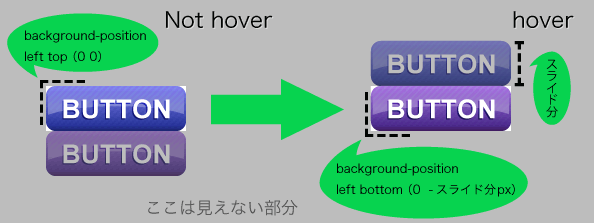
Html Css マウスオーバーでスライドして画像切り替えを行う方法を丁寧に解説 Webクリエイター自省録




もうちらつきなんて怖くない マウスオーバーでbackground Imageを切り替える方法 Logical Studio Blog




初心者向け マウスオーバーしたときに色をふわっと変更する方法 Css




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism




サムネイルの画像をマウスオーバーで拡大 切り替え 表示します And Yet It Does Move Qp Jun



マウスオーバーで隠れている要素をふわっと心地よく表示させるjavascript Flipout Cards Skuare Net




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism



Jqueryでマウスオーバー時にナビゲーション画像の切り替えを行う方法 福岡のホームページ制作会社 シンス株式会社




Jquery マウスオーバーしたサムネイル画像をメイン画像に表示 切り替え Qiita




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




サムネイルのマウスオーバーでメイン画像を切り替える For Sato



Jquery マウスオーバーした画像をメインの画像に反映 Raining




Moztech マウスオーバーで画像とテキストを一緒に変化させる




Jqueryマウスオーバーで画像切り替え Mk Design Mkデザイン




Attr Replace マウスオーバー時の画像切替を簡単に実現する記述 Dad Union Webエンジニア同盟




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




Javascript マウスオーバーで要素の背景画像を変更する Into The Program




Javascript マウスオーバー ホバー をトリガーにしたイベント ヨウスケのなるほどブログ




Javascript マウスオーバーで画像を切り替える Mebee




マウスオーバーでタブの表示切り替え Jquery プラグインなし Ri Mode Rainbow




離れた場所にマウスオーバーで画像を変えたい 宜しくお願いします Html Css 教えて Goo




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




ロールオーバーで画像切り替え レスポンシブイメージ編 Qiita




プログラミング不要で マウスオーバー時にポップアップ表示ができる超軽量cssライブラリ Hint Css を使ってみた うえぶはっく




Vue Js マウスオーバーとマウスリーブ Into The Program




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Cssだけで画像をマウスオーバーで切り替える




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




Javascript サンプル 7 マウスオーバー時の記述方法 プログラマカレッジ



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ



比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




Jquery リンクホバー マウスオーバー で複数の画像を切替え表示 デイレコ Dairyrecord Blog



Jqueryでマウスオーバー時に画像を切り替える方法 覚え書き Com




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Jqueryのhover を活用したマウス操作まとめ 侍エンジニアブログ




Css オンマウス Hover で画像をフェードする Design Edge




Jqueryでマウスオーバー時に画像を切り替える方法 Gri T




Jquery入門 Mouseover の使い方とサンプル例のまとめ 侍エンジニアブログ




Css3 マウスオーバーでボタンの画像が変わるロールオーバー Webデザインラボ




マウスオーバーで画像を切り替えて表示する方法 すんこのアトリエとうぐいす工房



第1回 Jqueryを使わずにcssでエフェクトありのロールオーバーを作ってみよう Web Labo




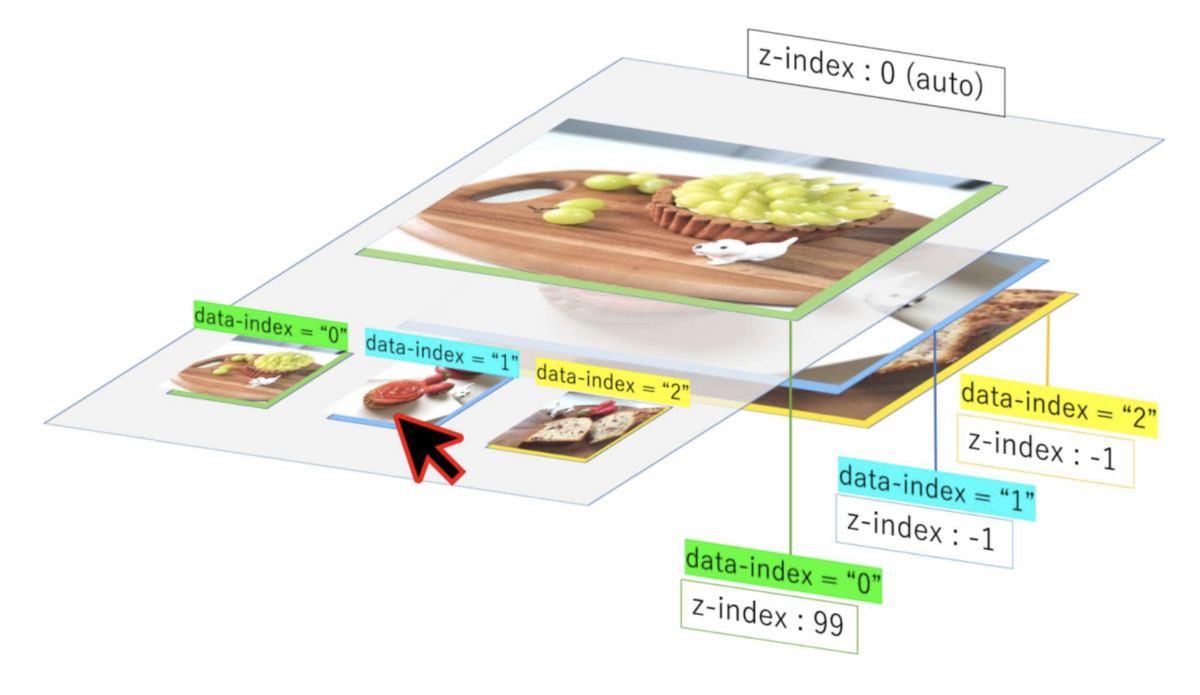
マウスオーバーによる 表示の切替とjqueryをつかってdataを読み込むテクニックを使ったデザイン 9inebb




サムネイルをマウスオーバーすると画像を表示 はじめまして サムネイ Html Css 教えて Goo




Seoにも強いマウスオーバーでボタン画像切り替えのまとめ 技術屋のメモ Html Css Javascriptなどweb アプリ開発技術メモ




Javascript 離れた場所にある画像を変えるjavascript Teratail




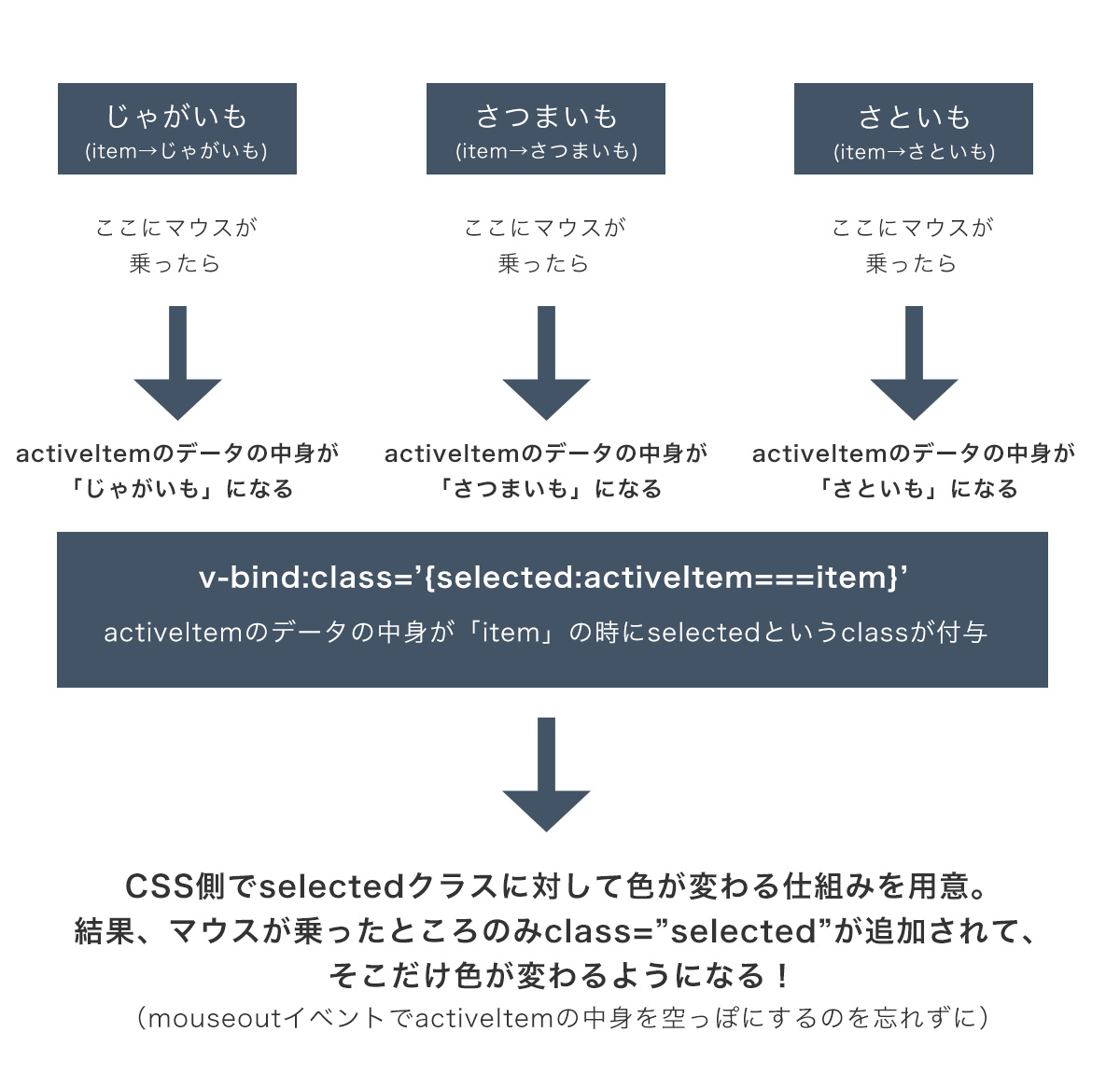
Vue Jsでマウスオーバーしたリスト項目の色が反転 選択内容が反映されるリストを作る Vue Jsで作るuiシリーズ Arrown




Wixウェブデザインのコツ マウスオーバー効果 Wix 公式ブログ




マウスオーバーとオーバーレイのポップアップウィンドウ ここつぶ




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen



Jquery マウスオーバーで画像入れ替え 使えるuiサンプルギャラリー Kipure




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




Demo Jquery マウスオーバーで画像切り替え 複数対応版 Liot Blog




Css サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法 Web覚書




オンマウスで 画像切り替え 別箇所の画像も同時に切り替えられのでし Javascript 教えて Goo




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




Css マウスオーバー 画像切り替え マウス 言い方 バナー




Javascript オンマウスで別の画像に切り替える 125naroom デザインするところ 会社 です




マウスオーバーしたときにカーソルを変更させるcss 和洋風kai




Jquery マウスオーバー時の画像エフェクト Shu Blog




Autify User Guide




Cssで実装する マウスオーバーで表示される吹き出し Tips Note By Tam




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




X Note Cssだけでギャラリーを作る マウスオーバーで画像切り替え



ロールオーバーで画像が切り替わる 5つの方法 Detail Note



Macのターミナル Appのウインドウをマウスオーバーで切り替える裏技 Inforati




画像のマウスオーバー時にキャプションを表示 スライド フェードも可能 Mosaic Js ネットショップ運営の気になる備忘録




マウスオーバーで画像をフェードで切り替えるスクリプトの無料ダウンロード



マウスオーバーエフェクト 動くcssのためのメモ




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




マウスオーバーによる 表示の切替とjqueryをつかってdataを読み込むテクニックを使ったデザイン 9inebb




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




マウスオーバーで画像を切り替えて表示する方法 すんこのアトリエとうぐいす工房




画像にマウスを合わせると 別の画像に切り替わる方法




コメント
コメントを投稿